
Telerik UI for ASP.NET MVC
What's New R1 2022
What's New HistoryNew ASP.NET MVC Component: Avatar
Thanks to the new UI for ASP.NET MVC Avatar component, you can now easily create profiles or avatars with initials, custom icons and images.
See demo of the Avatar UI component for ASP.NET MVC.Multiple New Data Grid Enhancements
You can enjoy the following new features in the UI for ASP.NET MVC Data Grid:
- Multi-Column Sorting via CTRL + Click
- Fit All Columns Width to Content
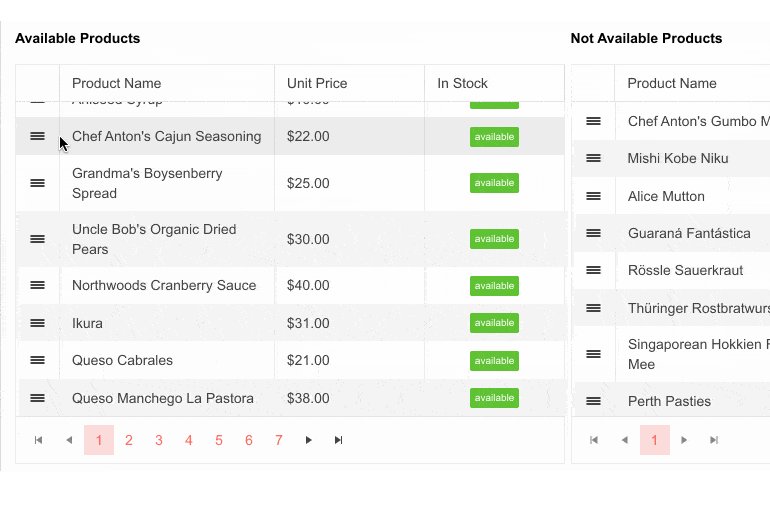
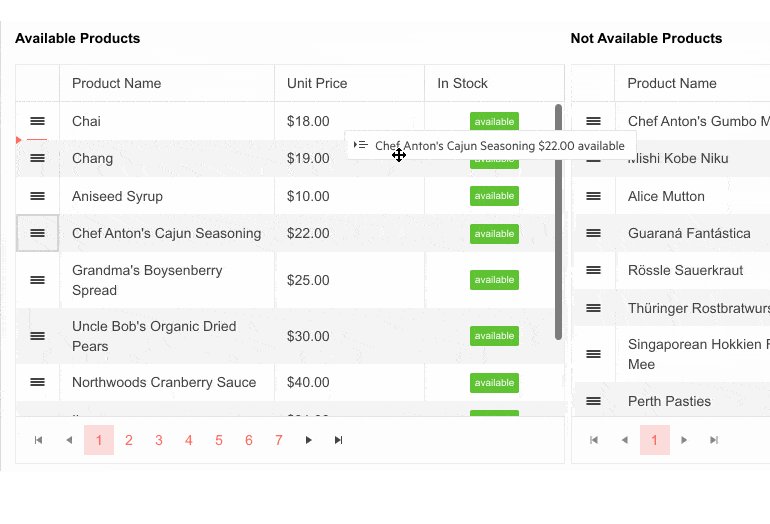
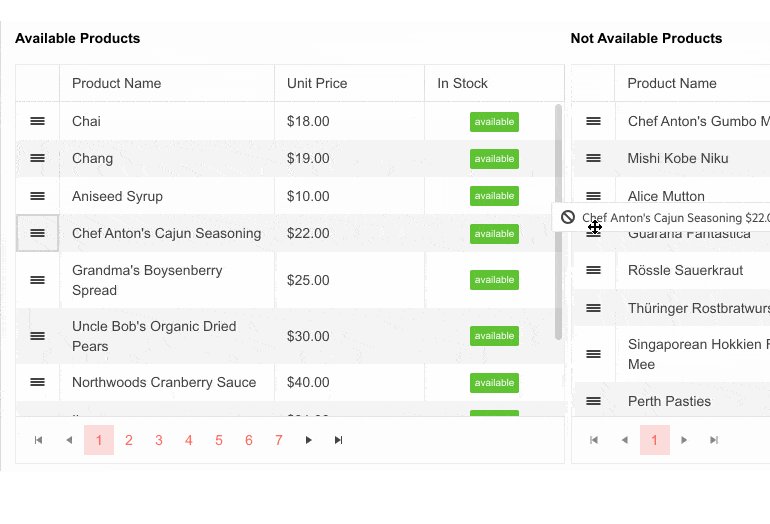
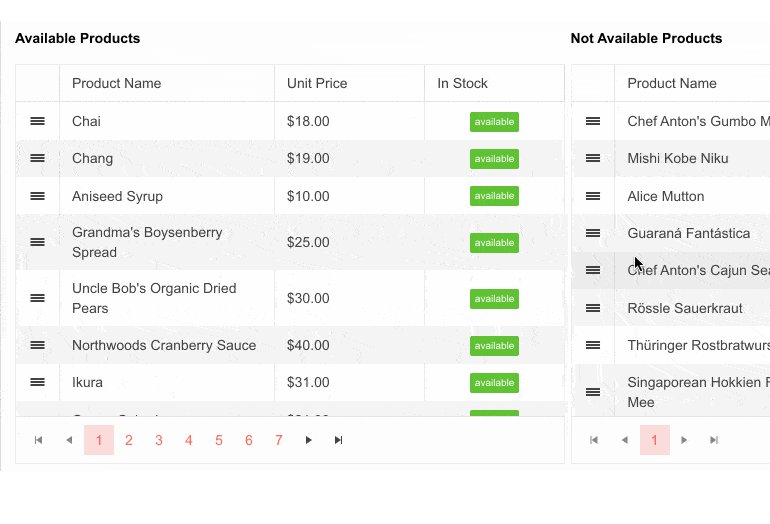
- Rows Drag & Drop
- Support for Non-String Fields in Grid’s Search Panel

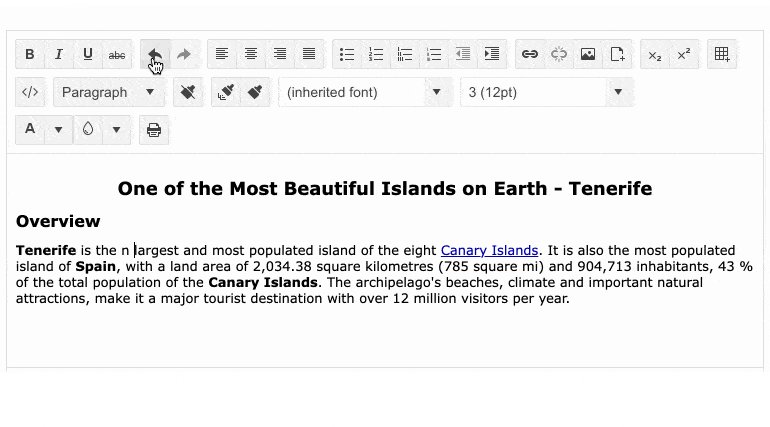
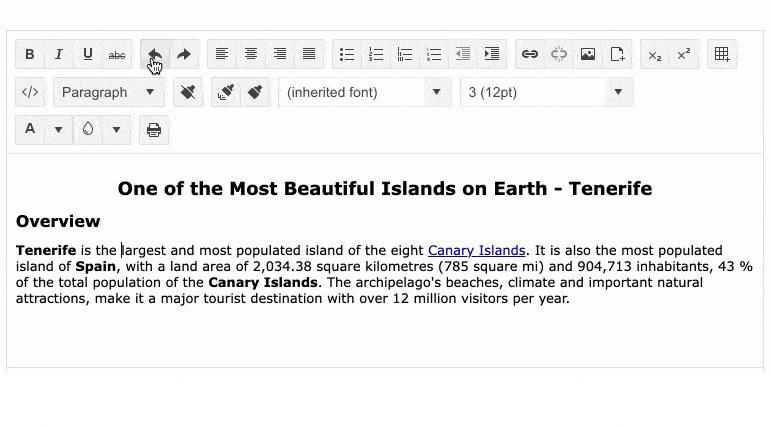
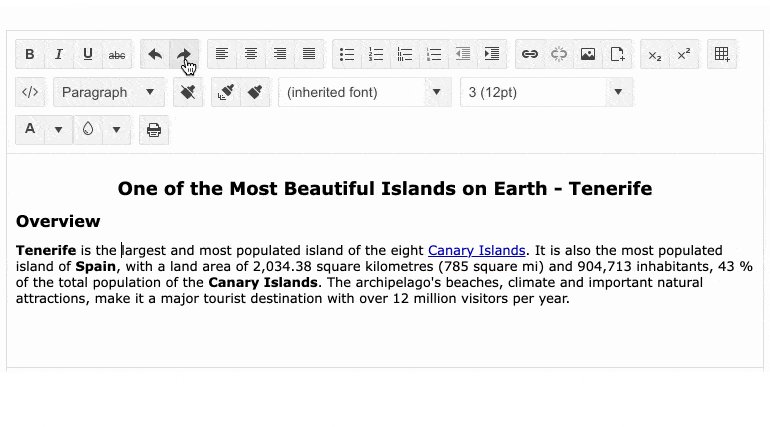
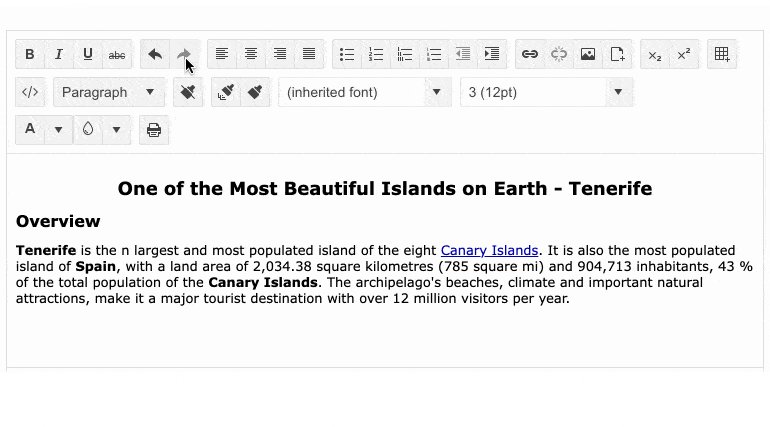
New Editor Enhancement: Undo and Redo
The UI for ASP.NET MVC Editor component has been enriched with built-in Undo and Redo commands, further enhancing the component’s capabilities.

Support for Visual Studio 2022
As a leading provider of .NET UI components, we are glad to announce that all Telerik UI libraries (including Telerik UI for ASP.NET MVC) have been compatible with Visual Studio 2022 since Nov 2021, shortly after it was released by Microsoft. You can dive into seamless development with our web components, create new projects using our project templates & built-in layouts and take advantage of the extensive Telerik UI libraries.

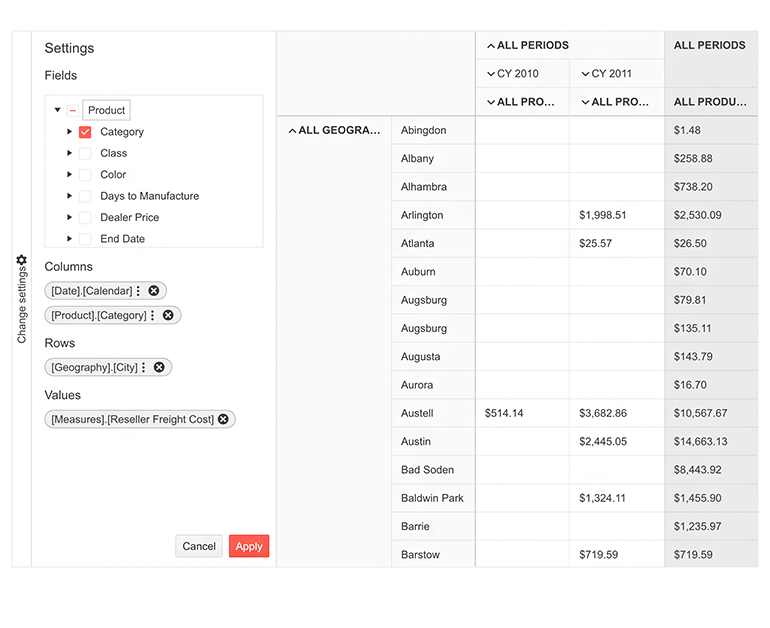
New and Improved ASP.NET MVC Component: PivotGrid
The new PivotGridv2 was built from the ground up and has an updated design to ensure the performance and user experience are as good as they can be. At the time of its initial release, the PivotGrid v2 may have fewer features and less functionality than the original PivotGrid. The plan is to continue expanding its functionality with the coming releases until it reaches full parity with the original component (and even exceed it). If you are already using the existing PivotGrid - nothing will change with this update. We will keep both components side by side until we see evidence that most users have migrated to the new PivotGridv2.
See demo of the new and improved MVC PivotGrid v2 component.
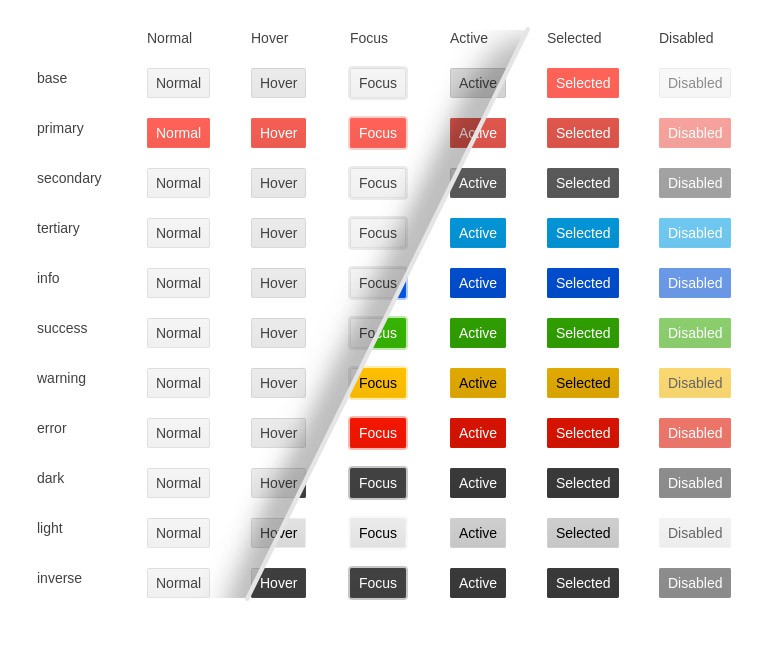
New Theme Rendering Options for ASP.NET MVC Components
Based on your feedback related to themes customizations and design language trends, we started addressing various aspects and theme improvements. R1 2022 delivers updates for the Button, Input, DateInput and DropDown components with a set of common options that will help define the colors, size and shape of individual components. Throughout 2022, we will be introducing enhancements to the way individual components work with themes to make it easier to use your own design system.

Telerik & Kendo UI Kits for Figma v1.7
We officially introduced the Telerik and Kendo UI Kits for Figma a few months back with the goal to help improve the collaboration between designers and developers using Telerik and Kendo UI components. We expanded the initial set of UI components and with R1 2022 we are introducing nearly 100% coverage of Figma assets for Telerik and Kendo UI components with the only exception of charts.

Visual Studio Extensions Improvements
The Visual Studio Extension for Telerik UI for ASP.NET MVC now allows you to set color swatches (in addition to the existing themes configurations) with a couple of clicks at project creation.
Telerik Document Processing
In the latest Telerik Document Processing distribution package for Telerik ASP.NET MVC, you will find several new document processing features: Support for conditional formatting and export notes by a specific author in SpreadProcessing, Nested MailMerge in WordsProcessing.
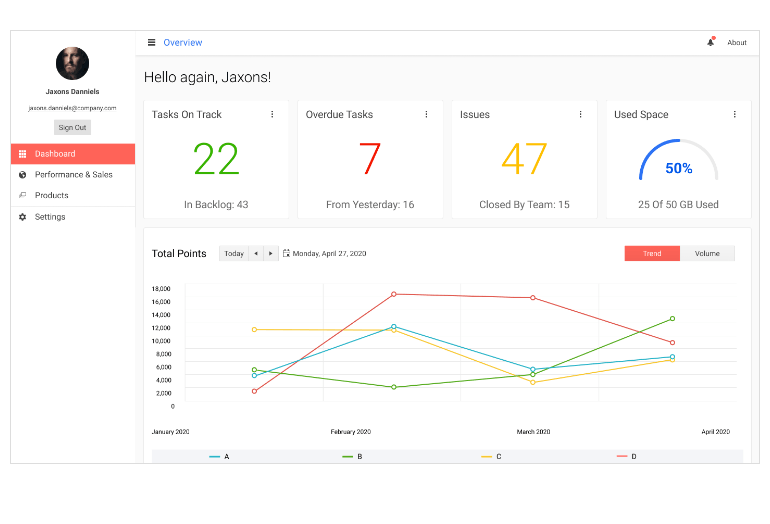
New Admin Dashboard Sample Application & Visual Studio Template
Both the Admin Dashboard demo application and the Visual Studio Template showcase a full-stack .NET application built entirely with Telerik UI for ASP.NET MVC components. In the demo application & the template, you can see many of the UI components in action, including the DataGrid, Card, Chart, Tile Layout, Drawer, Calendar, Form and more. The app also demonstrates globalization and localization, keyboard navigation, authorization, validation, and many other valuable features. Make sure to check it out on our ASP.NET MVC demos page!

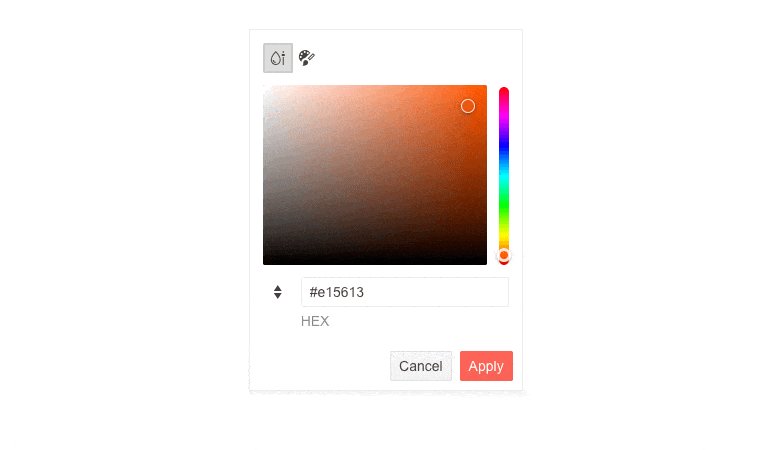
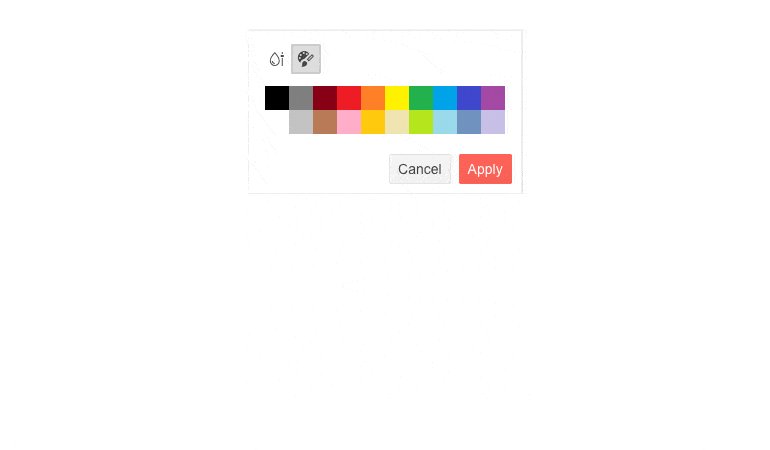
New Enhancements: ASP.NET MVC ColorPicker
The Telerik UI for ASP.NET MVC ColorPicker component has undergone an exciting rendering change, it now has Color Gradient and Palette Views, supports both RGB & HEX formats and allows the configuration of the color contrast ratio between two colors, following the Web Content Accessibility Guidelines (WCAG) AA and AAA levels. Explore the new features of the component in this demo!

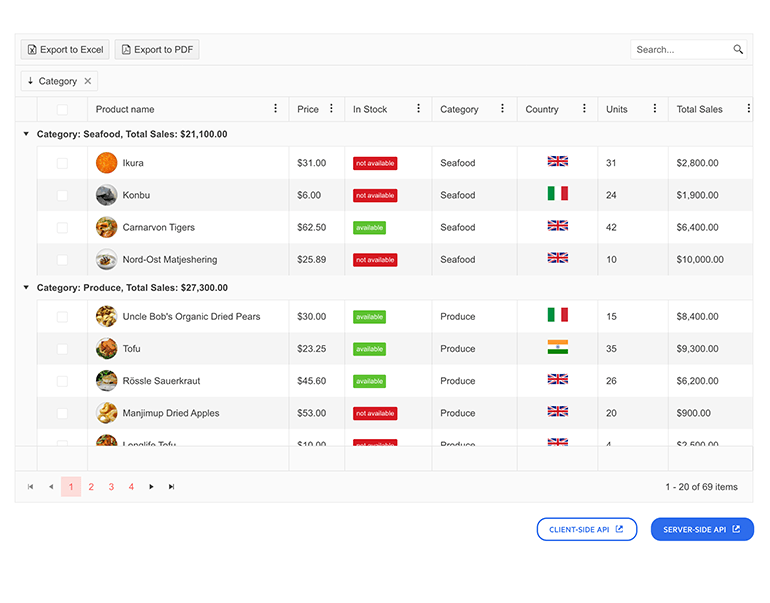
Easy Access to Client and Server-side APIs
No more going back and forth to find the client and server APIs. You can now go to any Telerik UI for ASP.NET MVC demo and access the APIs from the links below the showcased component!
Check out the updates in the DataGrid demo.

Shared Data Source with the ScrollView Component
You can now reference external data source with the help of the ScrollView UI Component (Carousel) in addition to accepting a DataSource Name as a string in its .DataSource configuration method.

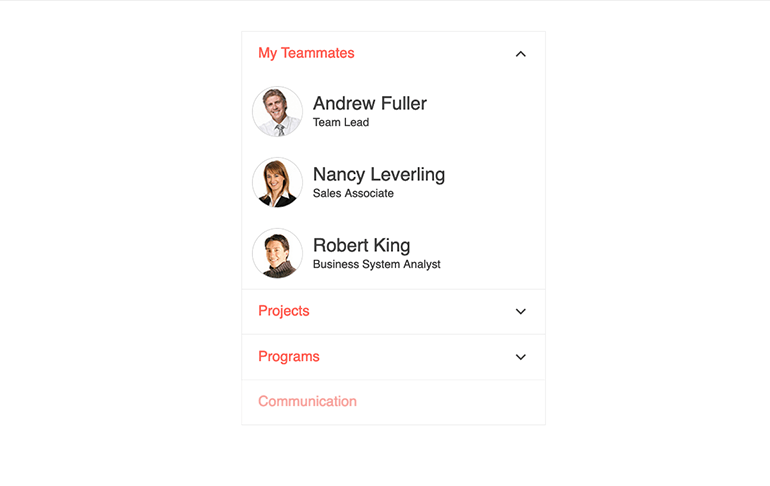
Modernization of the PanelBar Component Rendering
The Telerik PanelBar component has been given a small makeover, which is most evident when all content is extended. The panel expand/collapse arrow has been modified to a chevron, and the rendering and class modifications ensure that child items stand out more.

Telerik UI for ASP.NET MVC - R1 2022
- New ASP.NET MVC Component: Avatar
- Multiple New Data Grid Enhancements
- New Editor Enhancement: Undo and Redo
- Support for Visual Studio 2022
- New and Improved ASP.NET MVC Component: PivotGrid
- New Theme Rendering Options for ASP.NET MVC Components
- Telerik & Kendo UI Kits for Figma v1.7
- Visual Studio Extensions Improvements
- Telerik Document Processing
- New Admin Dashboard Sample Application & Visual Studio Template
- New Enhancements: ASP.NET MVC ColorPicker
- Easy Access to Client and Server-side APIs
- Shared Data Source with the ScrollView Component
- Modernization of the PanelBar Component Rendering
New features & Roadmap
Have a feature request?
Post your feedback via the ASP.NET MVC UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
See UI for ASP.NET MVC in action and check out how much it can do out-of-the-box.
Check out the offers. Purchase an individual suite, or treat yourself to one of our bundles.
Try UI for ASP.NET MVC with dedicated technical support.