Grid's excel export group header functionality is not working as expected, although Excel export group footer is working as expected.
Project Dependencies:
"@progress/kendo-data-query": "1.5.4",
"@progress/kendo-drawing": "1.9.4",
"@progress/kendo-licensing": "1.3.0",
"@progress/kendo-react-animation": "5.1.0",
"@progress/kendo-react-data-tools": "5.1.0",
"@progress/kendo-react-dateinputs": "5.1.0",
"@progress/kendo-react-dropdowns": "5.1.0",
"@progress/kendo-react-excel-export": "5.1.0",
"@progress/kendo-react-grid": "5.1.0",
"@progress/kendo-react-buttons":"5.1.0",
"@progress/kendo-react-inputs": "5.1.0",
"@progress/kendo-react-intl": "5.1.0",
"@progress/kendo-react-pdf": "5.1.0",
"@progress/kendo-react-treeview": "5.1.0",
"@progress/kendo-theme-material": "3.31.0",
"react": "17.0.2",
Expectation: Excel export should display the group headers/footers.
Actual result: Excel export doesn't render the group headers, with footers being displayed as expected.
How to reproduce:
1. For the following columns and grid data, create the following group descriptors (for example) and render function to use for the group headers(footers):
2. map the columns into the `ExcelExportColumnProps`:
3. pass those properties in the `ExcelExport` component:
4. Export the Excel file and notice that it doesn't render the group headers correctly. This only works for the excel group *footers*.
Remarks:
a) This procedure produces the expected results when the mapping in step 2 (above) is the following for the groupFooters:
b) The `ExcelExportColumnProps` interface has the following properties (there are 2 properties named `groupHeader`):
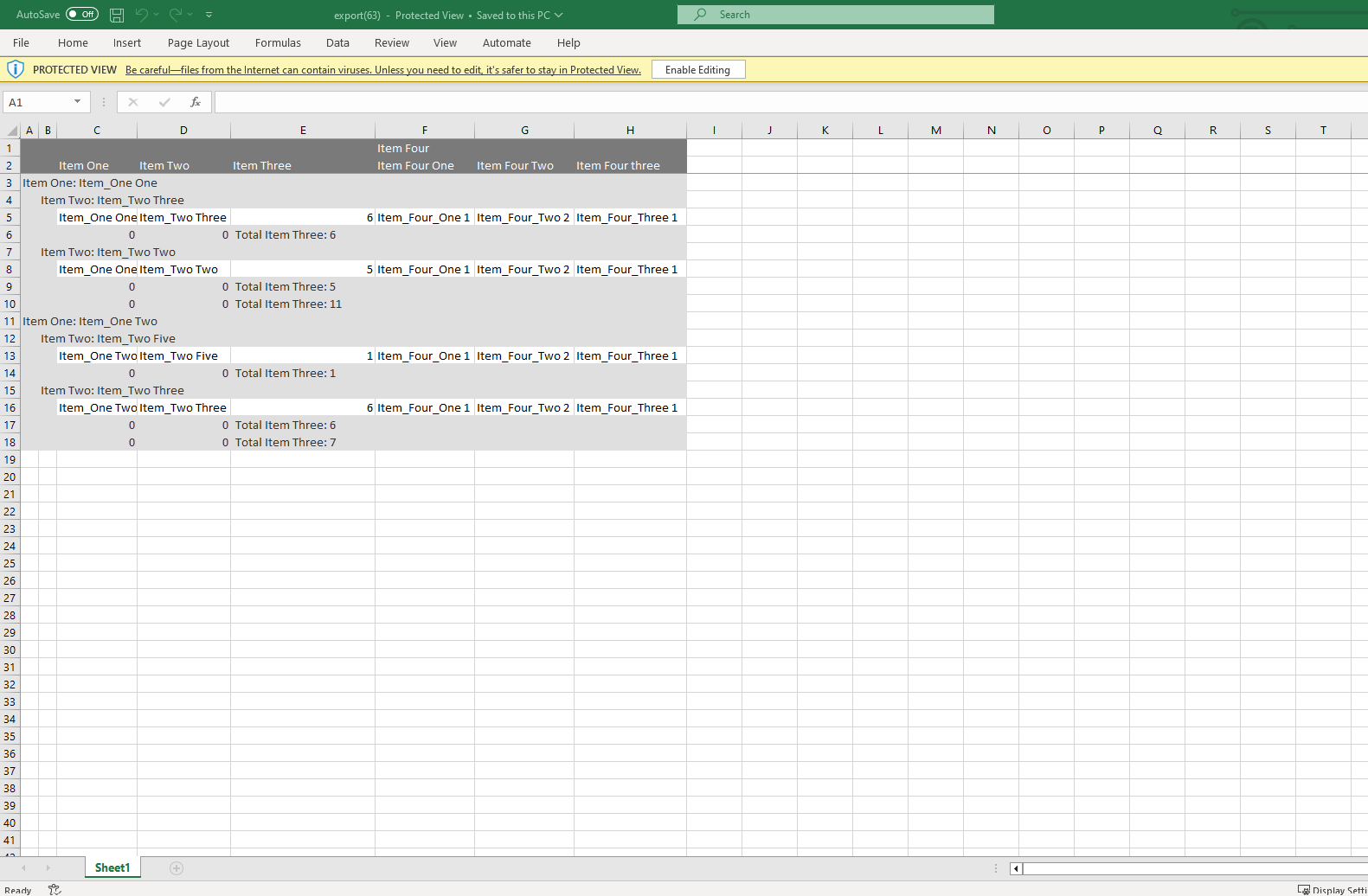
Relevant screenshots: The footers are produced correctly, but not the headers.
Project Dependencies:
"@progress/kendo-data-query": "1.5.4",
"@progress/kendo-drawing": "1.9.4",
"@progress/kendo-licensing": "1.3.0",
"@progress/kendo-react-animation": "5.1.0",
"@progress/kendo-react-data-tools": "5.1.0",
"@progress/kendo-react-dateinputs": "5.1.0",
"@progress/kendo-react-dropdowns": "5.1.0",
"@progress/kendo-react-excel-export": "5.1.0",
"@progress/kendo-react-grid": "5.1.0",
"@progress/kendo-react-buttons":"5.1.0",
"@progress/kendo-react-inputs": "5.1.0",
"@progress/kendo-react-intl": "5.1.0",
"@progress/kendo-react-pdf": "5.1.0",
"@progress/kendo-react-treeview": "5.1.0",
"@progress/kendo-theme-material": "3.31.0",
"react": "17.0.2",
Expectation: Excel export should display the group headers/footers.
Actual result: Excel export doesn't render the group headers, with footers being displayed as expected.
How to reproduce:
1. For the following columns and grid data, create the following group descriptors (for example) and render function to use for the group headers(footers):
const data = () => [
{
key: "1",
item_one: "Item_One One",
item_two: "Item_Two Two",
item_three: 5,
item_four_one: "Item_Four_One 1",
item_four_two: "Item_Four_Two 2",
item_four_three: "Item_Four_Three 1",
selected: false
},
{
key: "2",
item_one: "Item_One One",
item_two: "Item_Two Three",
item_three: 6,
item_four_one: "Item_Four_One 1",
item_four_two: "Item_Four_Two 2",
item_four_three: "Item_Four_Three 1",
selected: false
},
{
key: "3",
item_one: "Item_One Two",
item_two: "Item_Two Five",
item_three: 1,
item_four_one: "Item_Four_One 1",
item_four_two: "Item_Four_Two 2",
item_four_three: "Item_Four_Three 1",
selected: false
},
{
key: "4",
item_one: "Item_One Two",
item_two: "Item_Two Three",
item_three: 6,
item_four_one: "Item_Four_One 1",
item_four_two: "Item_Four_Two 2",
item_four_three: "Item_Four_Three 1",
selected: false
}
];
const columns = (): Column[] => [
{
field: "item_one",
title: "Item One",
filterType: "text",
},
{
field: "item_two",
title: "Item Two",
filterType: "text",
},
{
field: "item_three",
title: "Item Three",
filterType: "numeric",
},
{
field: "item_four",
title: "Item Four",
children: [
{
field: "item_four_one",
title: "Item Four One"
},
{
field: "item_four_two",
title: "Item Four Two",
},
{
field: "item_four_three",
title: "Item Four three",
}
]
},
];
const groups = [
{field: "item_one", aggregates: [{ field: "item_three", aggregate: "sum" }] },
{field: "item_two", aggregates: [{ field: "item_three", aggregate: "sum" }] }
];
const groupRenderer = (aggregates, field) => {
const aggregate = aggregates.item_three.sum;
if (field === "item_three") {
return(aggregate && <> Total Item Three: {aggregate} </>)
}
return null;
}2. map the columns into the `ExcelExportColumnProps`:
const excelReportColumns = columns.map((column) => {
return {
field: column.field,
title: column.title,
children: column.children,
groupHeader: (props: ExcelExportGroupHeaderProps) => groupRenderer(props.aggregates, props.field),
} as ExcelExportColumnProps;
}
3. pass those properties in the `ExcelExport` component:
return (
<ExcelExport
{...restExcelExportProps}
creator={author}
data={process(data, { sort: sortDesc, filter: filterDesc, group: groups }).data}
ref={excelExporter}
columns={excelReportColumns}
group={groups}
>
</ExcelExport>
)
4. Export the Excel file and notice that it doesn't render the group headers correctly. This only works for the excel group *footers*.
Remarks:
a) This procedure produces the expected results when the mapping in step 2 (above) is the following for the groupFooters:
const excelReportColumns = columns.map((column) => {
return {
field: column.field,
title: column.title,
children: column.children,
groupFooter: (props: ExcelExportGroupFooterProps) => groupRenderer(props.aggregates, props.field),
} as ExcelExportColumnProps;
}b) The `ExcelExportColumnProps` interface has the following properties (there are 2 properties named `groupHeader`):
export interface ExcelExportColumnProps extends ColumnBase {
/**
* The options of the column data cells.
*/
cellOptions?: CellOptions;
/**
* The field to which the column is bound.
*/
field?: string;
/**
* The options of the column footer cell.
*/
footerCellOptions?: CellOptions;
/**
* The column footer. Can be a function or a React component.
*/
footer?: Function | ExcelExportFooter;
/**
* The options of the column group footer cells.
*/
groupFooterCellOptions?: CellOptions;
/**
* The header of the group. Can be a function or a React component.
*/
groupHeader?: Function | ExcelExportGroupHeader;
/**
* The footer of the group. Can be a function or a React component.
*/
groupHeader?: Function | ExcelExportGroupFooter;
/**
* The options of the column group header cells.
*/
groupHeaderCellOptions?: CellOptions;
}Relevant screenshots: The footers are produced correctly, but not the headers.

Hello, Panagiotis,
I noticed that you are using version 5.1.0 of the components, which is quite old I can recommend upgrading to the latest one which is 5.16.1 as that might resolve the issue.
I inspected the code snippets and tried to create an example in an attempt to reproduce the issue, however, I was not able to. In case upgrading to the latest version does not resolve this unwanted behavior, can you please send a runnable reproducible example so that we can debug it locally and see what is causing this?
Regards,
Filip
Hi Filip,
Thanks for your prompt reply. In the executable code that I'm attaching below, please alternate between groupHeader and groupFooter prop inside the column mapping. You can see that in the footer case the results are displayed as expected and for the header case they are not.
Best,
Panagiotis
https://codesandbox.io/s/bold-tdd-967gml?file=/app/main.tsx
Hi, Panagiotis,
Thank you for providing a reproducible example. I inspected it and it seems that the issue was inside the mapColumnsToExcelExportColumnProps. I modified the way grouped columns are handled and included an else statement that handles the leaf columns as well:
const mapColumnsToExcelExportColumnProps = ( columns, groupRenderer: (aggregates, field: string) => JSX.Element ) => { if (!columns?.length) { return []; } return columns.map((column) => { if (column.children) { return { title: column.title, children: mapColumnsToExcelExportColumnProps( column.children, groupRenderer ), groupHeader: (props) => groupRenderer(props.aggregates, column.field), }; } else { return { field: column.field, title: column.title, }; } }); };Here is the updated example:
https://stackblitz.com/edit/react-37geha-fgelku?file=app%2Fmain.tsx
I hope this implementation covers your needs, but let me know if further assistance is required.
Regards,
Filip
Hello again Filip,

Thanks for the response. The implementation you provided isn't the one I'm expecting. Please refer to my last code snippet, and check the exported file for the *footer* case, in this snapshot:
I'm expecting a similar outcome to the headers case (the `Total Item Three: <number>`) being displayed. Please let me know if this is possible with the headers case since I guess it probably cancels out the group header cells.
Thank you,
Panagiotis
Hi, Panagiotis,
Apologies for providing an implementation that does not cover your needs and thank you for the provided clarifications.
After further investigation this seems like an issue with the ExcelExport, however, we will need more time to investigate. I will get back to you as soon as I have more information on the matter.
Regards,
Filip
Hi, Panagiotis,
After further investigation, this seems like an issue with the ExcelExport. I have logged it as such in our public repo, where it can be tracked and monitored:
https://github.com/telerik/kendo-react/issues/1692
Currently, there is no known workaround, if one is found or if the issue has been fixed, the GitHub item will be updated accordingly. Apologies for any inconvenience that this might have caused you. As a small token of appreciation for bringing this to our attention, I have granted you some Telerik points.
Regards,
Filip