Hi Team,
When using the scheduler and having the RecurrenceId linked to the start event, the RecurrenceException does not populate the in the updated events callback.
Below example show the data structure of all events refering to the start event id. You can see in the console the recurrenceException has a value but its undefined.
https://stackblitz.com/edit/react-smdyt8?file=app%2Fdata.js
Looking for a recomendation on how to solve this issue?
Regards,

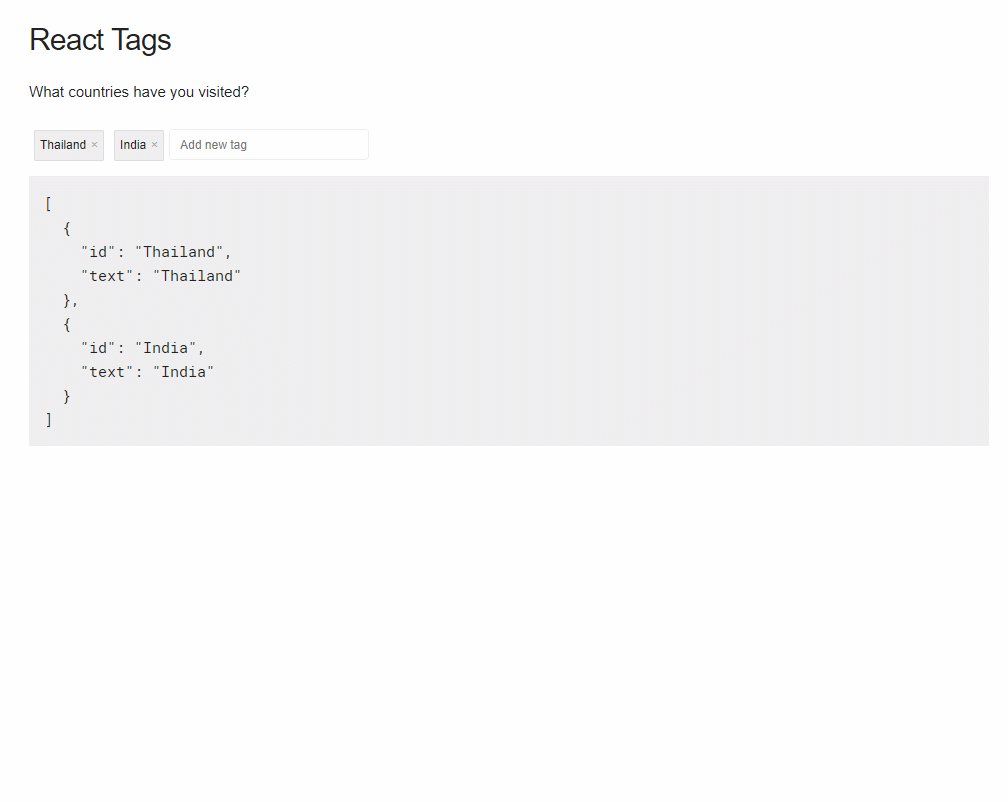
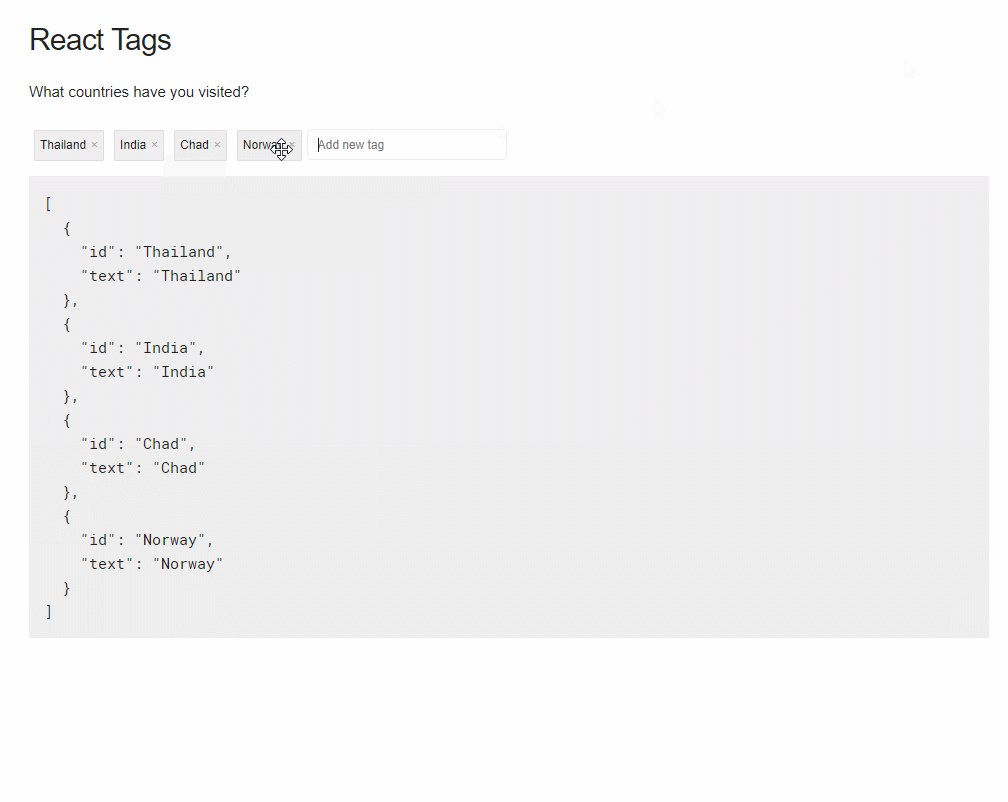
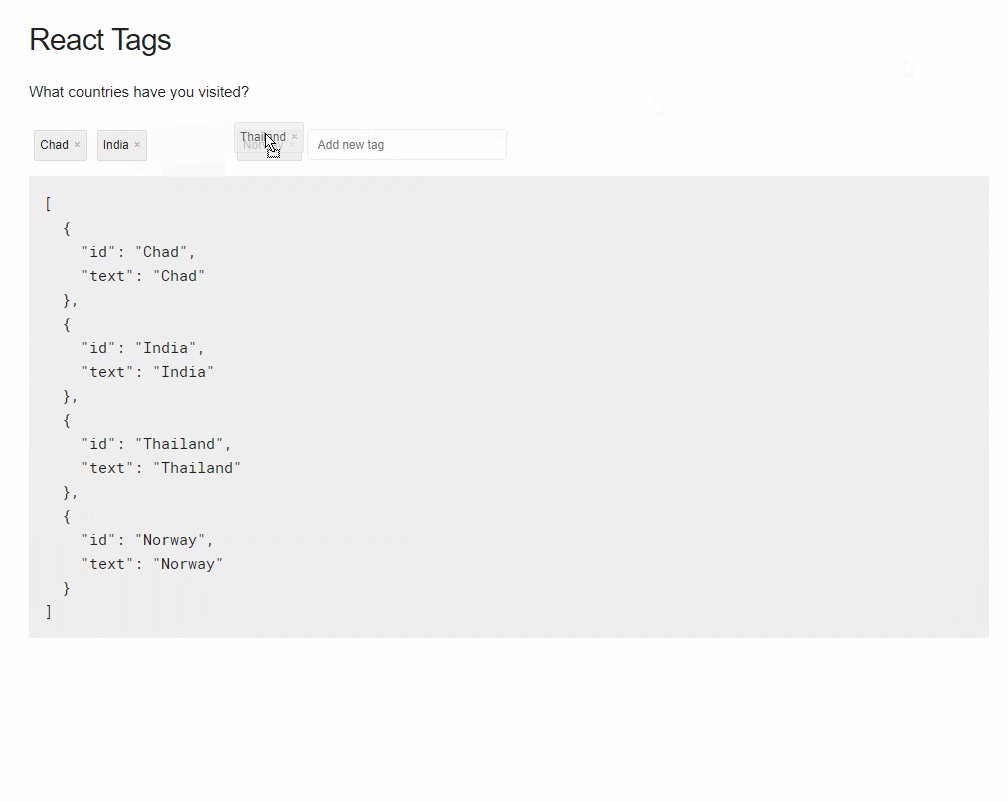
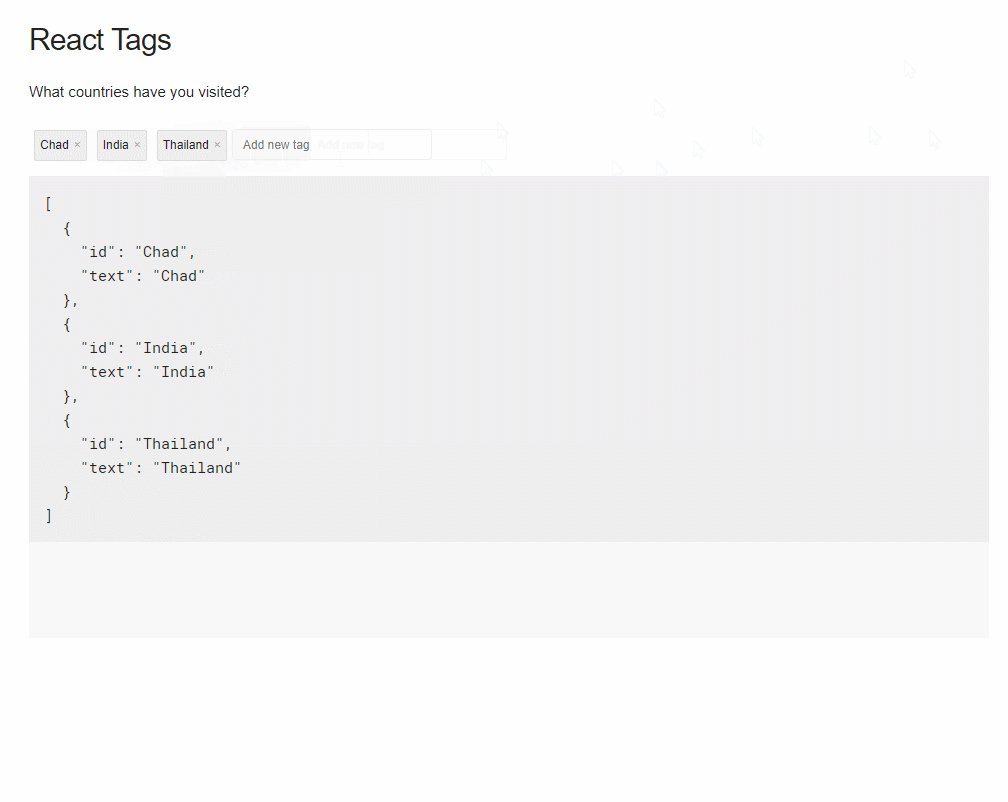
Does exists any Kendo input component, which can be used to enter of keywords/tags?
For example, something like this:
https://www.npmjs.com/package/react-tag-input

O...or like this:
Thanks a lot for an each help :-)

Hi,
I tried to use the firstFilterProps and the secondFilterProps to get the custom date range. I followed this example:
https://stackblitz.com/edit/react-ma6dmb?file=app%2FcustomFilterUI.jsx
But there is a bug.
firstFilterProps and secondFilterProps can switch places.
Please take a look at the steps I took:
1. I only selected the second filter and then hit the "FILTER" button
2. I reopened the date range filter but the second field is now empty and the value went into the first field
What I saw is that the firstFilterProps can sometimes switch places with the secondFilterProps and that depended on the array itself. So if an array of filters had only a single element it would automatically assume it as the firstFilterProps even if that is not always the case. It would be great if somehow before this it could check and match the same keys firstFilterProps === firstFilterProps, secondFilterProps === secondFilterProps before automatically putting it based on the array length.


I'm using KendoUploader with autoUpload=false. When the autoUpload is set to false, on bottom side of uploader is displayed button to upload files manually. I would like to ask, if is possible to hide bottom buttons and somehow call some method/attribute of Upload component to start upload with the script. Is it possible?
(I would like to start upload after success submit of Kendo Form).
<Upload
autoUpload={false}
batch={false}
multiple={true}
defaultFiles={[]}
withCredentials={false}
saveUrl={"https://demos.telerik.com/kendo-ui/service-v4/upload/save"}
removeUrl={"https://demos.telerik.com/kendo-ui/service-v4/upload/remove"}
/>Thanks a lot for each help :-)


Pager now:
What i want to achieve:
Will you consider supporting such an option in the future?
I just followed the instructions to create a my own new react app that uses telerik reporting viewer, I'v set the rest service and it's working fine , but when I'm trying to load a viewer in the website this error pops up (in the console) , Just followed all the steps in the docs ,and still getting this error , by the way the demo react app works fine for me and loads the report properly
"Uncaught TypeError: perspectiveManager.dispose is not a function
at Object.dispose (telerikReportViewer.js:8168:1)
at TelerikReportViewer.dispose (telerik-report-viewer.js:213:1)
at TelerikReportViewer.componentWillUnmount (telerik-report-viewer.js:105:1)
at callComponentWillUnmountWithTimer (react-dom.development.js:22852:1)
at safelyCallComponentWillUnmount (react-dom.development.js:22873:1)
at invokeLayoutEffectUnmountInDEV (react-dom.development.js:25188:1)
at invokeEffectsInDev (react-dom.development.js:27351:1)
at commitDoubleInvokeEffectsInDEV (react-dom.development.js:27321:1)
at commitRootImpl (react-dom.development.js:26883:1)
at commitRoot (react-dom.development.js:26682:1)"
"
"
 Rank 1
Rank 1
I want my user interface to be Kendo UI and be able to pick some input data from the user inputs, save it as a .txt or .csv file, call a Progress ABL via a batch mode in the background, import it into an Openedge table, execute the Progress ABL programs for it, get the outcome and save it as a .txt or .csv, then import the outcome back into Kendo UI for the user to interact with it. I feel this is faster than rewriting all my Progress ABL codes afresh.
Is this scenario achievable?
Regards
Zadock
 Rank 1
Rank 1
Hi,
There is an easy way for setting the prop id on rowRender or I have to do that :
id: myId,
...trElement.props,
}




objective-cherry-2jm3h3 - CodeSandbox







