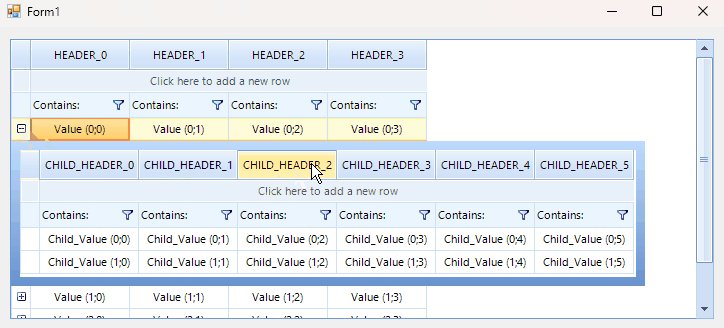
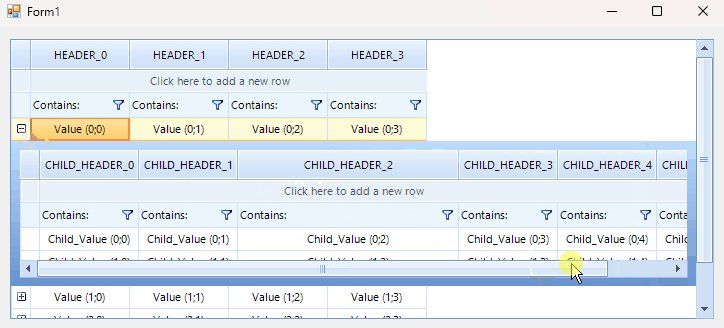
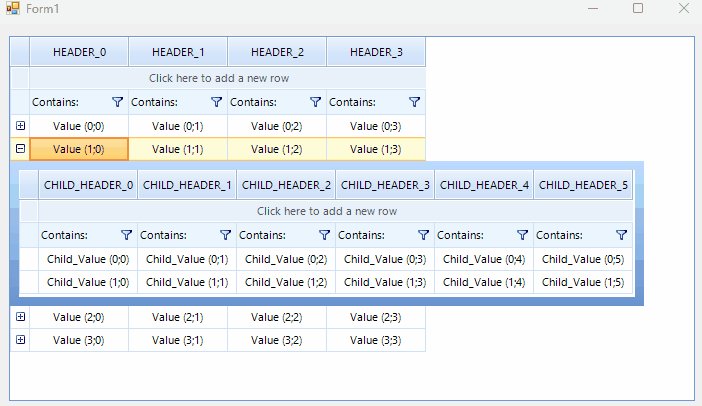
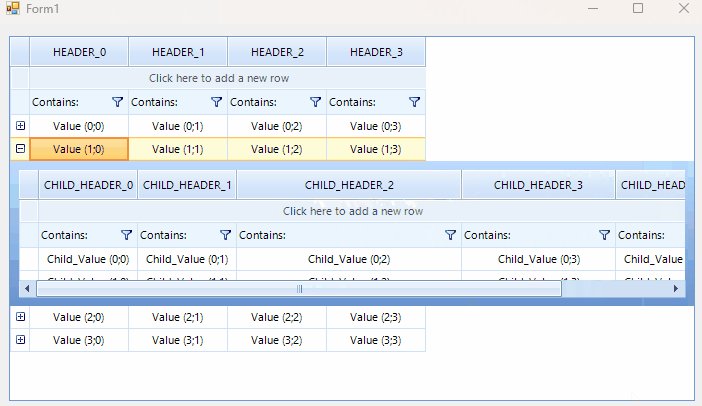
I'm trying RadVirtualGrid with Hierarchy but when columns are resized, and needs to show scrollbar, height of child table element is not updated.

Is this a bug? Can I update it manualy?
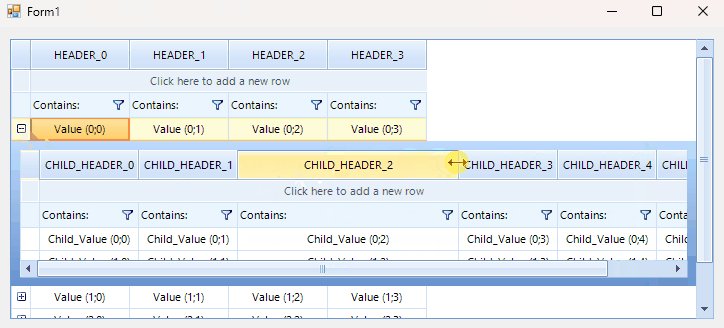
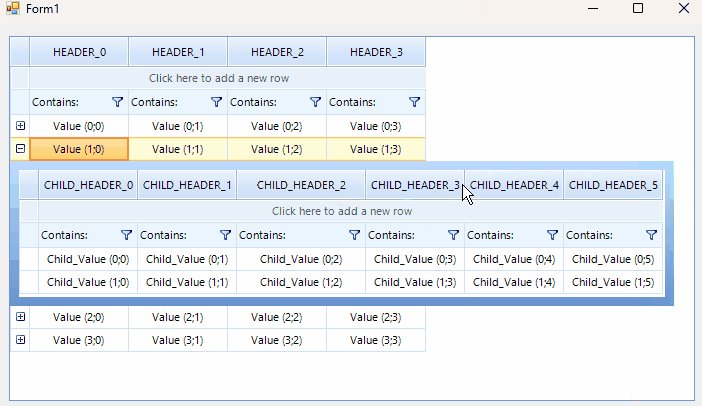
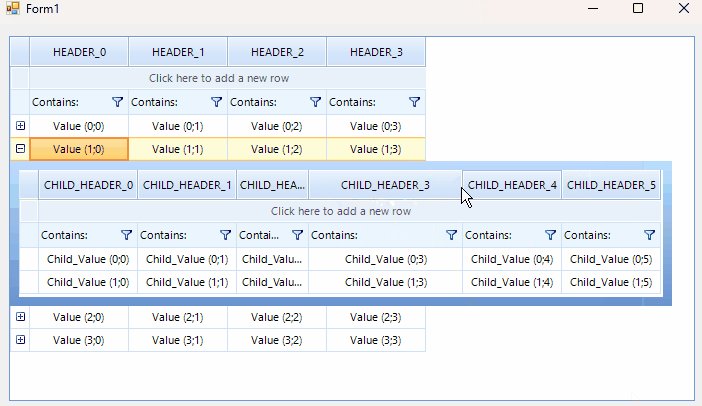
Other issue I have noticed is: when child column header is wider than parent row, it is not longer resizable:

This is the code used in this examples:
public partial class Form1 : Form
{
private int parentRows = 4;
private int parentColumns = 4;
private int childRows = 2;
private int childColumns = 6;
public Form1()
{
InitializeComponent();
this.grid.CellValueNeeded += (s, e) =>
{
if (e.ViewInfo == this.grid.MasterViewInfo)
{
if (e.ColumnIndex < 0) return;
else if (e.RowIndex == RadVirtualGrid.HeaderRowIndex)
{
e.Value = "HEADER_" + e.ColumnIndex;
}
else if (e.RowIndex < 0)
{
e.Value = "FIELD_" + e.ColumnIndex;
}
else if (e.RowIndex >= 0 && e.RowIndex < parentRows)
{
e.Value = "Value (" + e.RowIndex + ";" + e.ColumnIndex + ")";
}
}
else
{
if (e.ColumnIndex < 0) return;
else if (e.RowIndex == RadVirtualGrid.HeaderRowIndex)
{
e.Value = "CHILD_HEADER_" + e.ColumnIndex;
}
else if (e.RowIndex < 0)
{
e.Value = "CHILD_FILED_ " + e.ColumnIndex;
}
else if (e.RowIndex >= 0 && e.RowIndex < childRows)
{
e.Value = "Child_Value (" + e.RowIndex + ";" + e.ColumnIndex + ")";
}
}
};
this.grid.QueryHasChildRows += (s, e) =>
{
e.HasChildRows = e.ViewInfo == this.grid.MasterViewInfo && e.RowIndex >= 0 && e.RowIndex < parentRows;
};
this.grid.RowExpanding += (s, e) =>
{
e.ChildViewInfo.ColumnCount = childColumns;
e.ChildViewInfo.RowCount = childRows;
};
this.grid.RowCount = parentRows;
this.grid.ColumnCount = parentColumns;
}
}



