It’s Global Accessibility Awareness Day: Do the Quiz!

In celebration of Global Accessibility Awareness Day, we have a quiz to test your knowledge of accessibility best practices, including a few specific to React.
Today is Global Accessibility Awareness Day (GAAD). Celebrated each year on the third Thursday of May, GAAD is dedicated to raising awareness about digital accessibility and inclusion for the more than one billion people worldwide who live with disabilities.
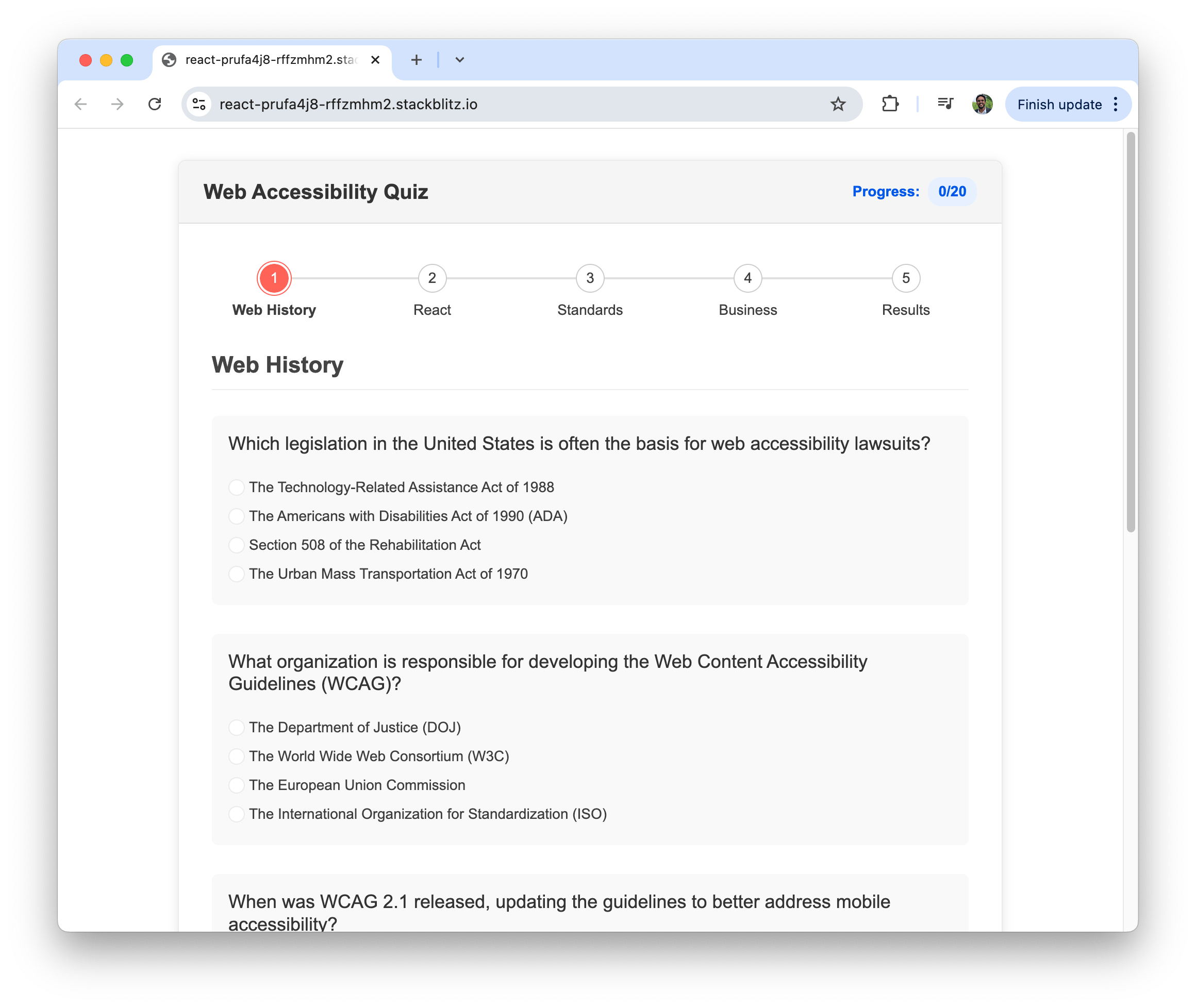
To mark the occasion, we’ve created a quick and interactive accessibility quiz using the Progress KendoReact Form Wizard. The quiz includes questions on accessibility history, core principles and practical tips for React developers.

If you’re building your own accessible forms, be sure to check out the React Form Design Guidelines for helpful tips and best practices.
Once you’re ready, take the quiz and see how much you know about digital accessibility.
👉 Start the quiz here.
Want to Brush Up Before You Start?
If you’d like a refresher before diving into the quiz, we’ve gathered a few helpful articles that provide background on key accessibility concepts and trends:
Web History
React
Standards
- What Is Accessible UX Design, and What is an Accessible Application?
- What Does the European Accessibility Act Mean for Developers?
Business
Why Accessibility Matters Now More Than Ever
Two recent developments are bringing digital accessibility into sharper focus.
The European Accessibility Act (EAA)
The European Accessibility Act, which goes into effect on June 28, 2025, makes accessibility legally required for digital products used in the EU. Whether your team builds websites, mobile apps or software, if EU citizens use it, you’ll need to comply with standards like WCAG 2.1 Level AA and EN 301 549.
For more details on the EAA, be sure to check out the previous article we’ve written on the topic: What Does the European Accessibility Act Mean for Developers?
A Surge in Accessibility Lawsuits
In March 2025 alone, 457 digital accessibility lawsuits were filed in the U.S., targeting businesses of all sizes—from global brands like Canali and Palmer’s to small shops and nonprofits. The rise in legal action highlights the growing risk of non-compliance with accessibility standards like the Americans with Disabilities Act (ADA), making inclusive design not just a best practice but a legal necessity.
For more data on recent legal activity, you can get more details on the March 2025 lawsuit report here: Accessibility Lawsuits on the Rise: March 2025 Data Highlights Growing Compliance Risks.

Hassan Djirdeh
Hassan is a senior frontend engineer and has helped build large production applications at-scale at organizations like Doordash, Instacart and Shopify. Hassan is also a published author and course instructor where he’s helped thousands of students learn in-depth frontend engineering skills like React, Vue, TypeScript, and GraphQL.

