Step Up Performance in Angular: Pure Pipes vs. Memoization

This guide explores optimization tools pipes and memoization and how they can be used to avoid excess rerenders and expensive computations in components.
Angular provides developers with cutting-edge web technology to build powerful web applications. However, building applications is not enough. Applications need to be optimized for performance in terms of speed, usability and efficiency.
Angular also provides developers with tools to handle most optimization problems. This guide will explore a specific set of optimization tools—pipes and memoization—and how they can be used to avoid excessive rerenders and expensive computations in components.
We will build a simple application that shows how they can be used. We will start by building an unoptimized version of the app and then improve it.
Project Setup
Let us start by bootstrapping a simple Angular project in a folder called pipes-and-memoization. Assuming you have the Angular CLI installed, open your terminal and run the following commands:
ng new pipes-and-memoization
To view the running application, run this command in your terminal:
ng serve
Optimization Problems in Angular
In this section, we will look at some common optimization problems we usually encounter when using Angular. The goal here is to outline the most common problem groups that need to be optimized, the tools provided by the framework that can be used to do so, and the problems that pipes and memoization are intended to address.
In frameworks like Angular, an application can be considered a tree of components or, in more technical terms, a tree of views. A view consists of the UI part a user sees and the data part, which holds the stateful logic and associated methods for manipulating the UI.
A simple application may consist of tens to hundreds of components in this tree and can even get to thousands for more complex applications. Even for simple applications, developers can easily write unoptimized code because so many things can be optimized.
Here are some of the general things developers need to optimize in an Angular application and some of the tools provided by the framework to do so:
- Render components as soon as possible.
- Only rerender what is necessary and has changed.
- Avoid expensive function calls in components.
Render Components as Soon as Possible
Users need to see a web application displayed on their screen as quickly as possible. On the other hand, developers need to meet this target to make their application usable, conform to core web vitals and be SEO friendly at the same time. Some of the tools provided by the framework to do this include:
- Server-side rendering (SSR)
- Static-side generation (SSG)
- Incremental static regeneration (ISR)
- Ahead-of-time (AOT) compilation
Only rerender What Is Necessary and Has Changed
Whenever a user interacts with a component’s UI and something changes, change detection is triggered to rerender the application tree to update the UI. However, when this happens, we want to keep our app performant by trying to render only what has changed and rerender as few components as possible.
Some of the tools provided by the framework include:
- Using
onPushchange detection strategy - Using the
trackByfunction when rendering lists to render items that have changed - Using pure pipes for data transformation or aggregation
- Code that runs in a component that does not need to trigger change detection should be run outside the zone
Avoiding Expensive Function Calls in Components
This builds on the previous point. When change detection happens on an application tree, Angular runs change detection on all components by default. We can improve this by optimizing an application using the tools presented in the previous point.
While this is nice, another issue ensues. Because of how Angular works, change detection is run synchronously on the application tree, meaning each component is visited one at a time following a depth-first search (DFS) algorithm, and change detection is run on that component and its children. However, an affected component that needs to be rerendered may rely on or use a function that does some intense computation. This means Angular may spend too much time on this component if not optimized properly.
Some of the solutions to this set of problems include:
- Avoid modifying layout properties on a component’s CSS. Changing these properties can cause the browser to reevaluate the CSS, slowing things down.
- Although we can’t prevent expensive computations in our components, we can use pipes and memoization to speed things up. Pipes allow us to transform data in components easily and optimally. Memoization allows us to write code that remembers the previous results derived from a function so that when that function is called with the same set of parameters, we may avoid executing the complex logic in the function by simply returning the previously cached results.
What We Will Be Building
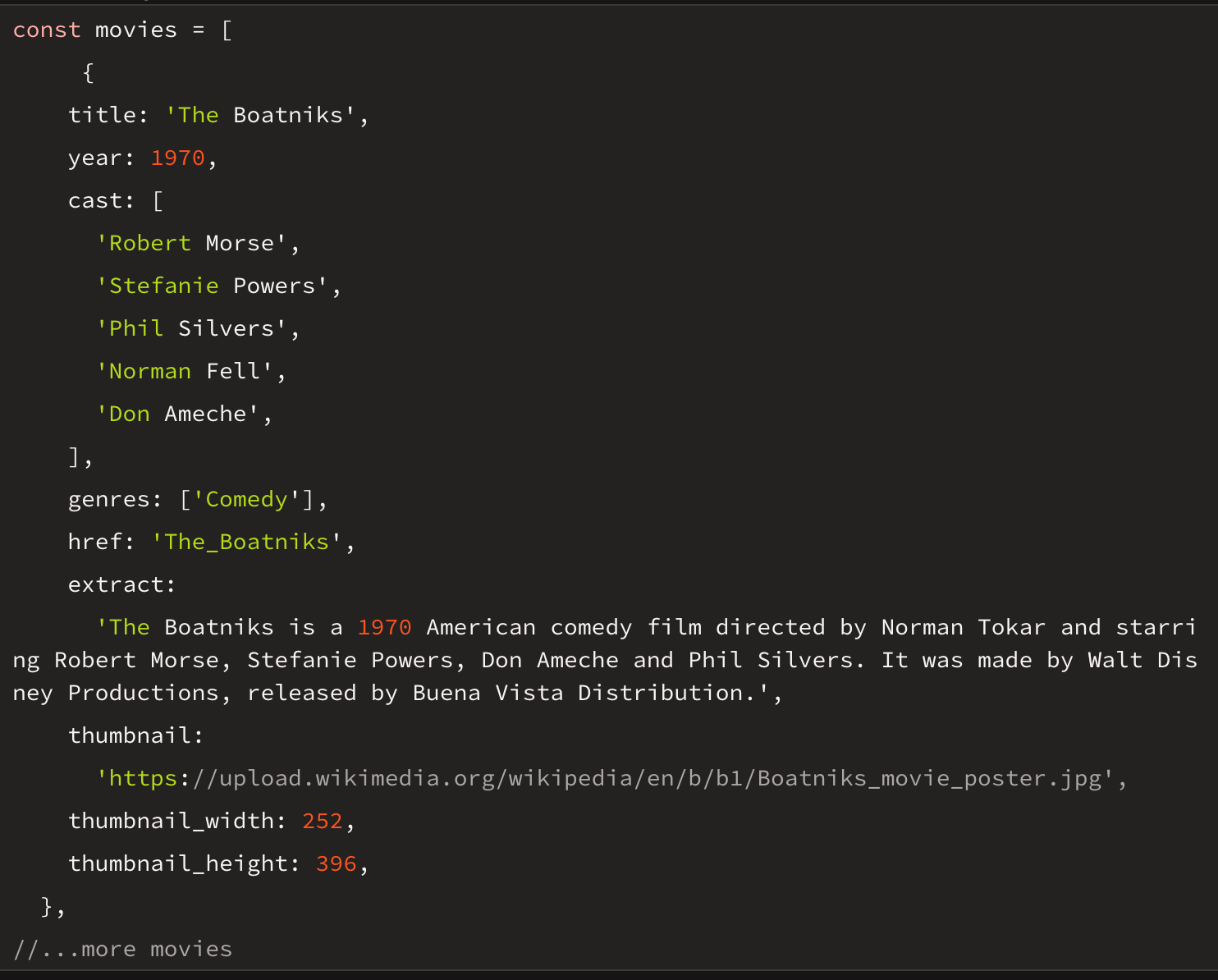
We will be building a simple application where we will be working with some JSON data representing a bunch of movies as shown below:

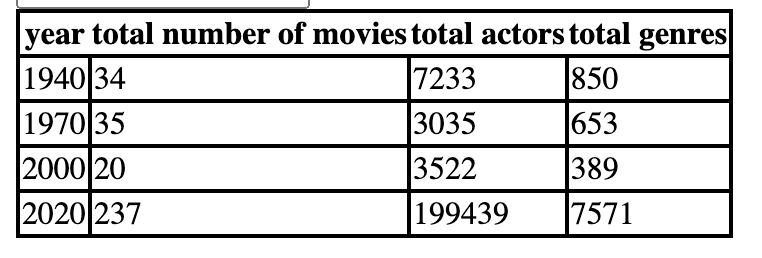
We will build a component that allows us to perform some aggregation on these movies to display analytics about the movies as shown in the table below.

The component will mainly focus on using pipes. We will then build on this component to add search functionality.

Again, the goal here will be to see memoization in action and how it can be used with pipes to improve performance.
Let’s start by creating some files and folders we need. All commands assume we are in our Angular application’s src directory.
touch
mkdir movies
cd movies
touch movie-stat.component.ts
mkdir data && cd data
touch movies.ts
The movies.ts file will hold all the movies we need and update the file with the movies.
Pipes
As mentioned earlier, pipes allow us to perform transformation or aggregation operations on data. More technically, a pipe is just a class annotated with the @Pipe decorator that implements the pipeTransform interface, which has a single method called transform(). Every pipe we create must implement this method to define the transformation logic.
In our mini app, we want to perform an aggregation operation on our already existing movies array to get information about the number of movies created each year, the number of actors and the total genres.
A Naive Approach
To understand the benefits of pipes, we will start by solving our aggregation problem in a somewhat naive way. We will spot the issues with this approach and then improve on it using pipes.
Update the movie-stat.component.ts file with the following:
import { ChangeDetectionStrategy, Component, OnInit } from "@angular/core";
import { Movie } from "./types";
import { movies } from "./data/movies";
import { movieAnalytics } from "../aggregate-movie.pipe";
@Component({
selector: "app-movies-list",
standalone: true,
changeDetection: ChangeDetectionStrategy.OnPush,
imports: [],
template: `
<table>
<tr>
<th>year</th>
<th>total number of movies</th>
<th>total actors</th>
<th>total genres</th>
</tr>
@for (summary of transform(movies) ; track $index) {
<tr>
<td>{{ summary.year }}</td>
<td>{{ summary.totalMovies }}</td>
<td>{{ summary.totalActors }}</td>
<td>{{ summary.totalGenres }}</td>
</tr>
}
</table>
<counter />
`,
styles: `
table,td{
border-collapse:collapse;
border: 2px solid #000;
}
`,
})
export class MoviesStatListComponent {
movies: Movie[] = movies;
transform(
movies: Movie[],
from?: number,
to: number = 2024
): movieAnalytics[] {
const yearlyAnalytics = {} as Record<string, movieAnalytics>;
let actors = new Set();
let genres = new Set();
for (const movie of movies) {
let targetYear = movie.year;
if (from && to) {
if (targetYear < from || targetYear > to) {
continue;
``;
}
}
actors = new Set([...actors, ...movie.cast]);
genres = new Set([...genres, ...movie.genres]);
if (!yearlyAnalytics[targetYear]) {
yearlyAnalytics[targetYear] = {
totalMovies: 1,
totalActors: actors.size,
totalGenres: genres.size,
year: movie.year,
};
} else {
yearlyAnalytics[targetYear].totalMovies++;
yearlyAnalytics[targetYear].totalActors += actors.size;
yearlyAnalytics[targetYear].totalGenres += genres.size;
}
}
console.log("agg recomputed ");
return Object.values(yearlyAnalytics);
}
}
This component defines a transform function that does some fairly expensive computation and generates the analytics from an array of over 400 movies. We won’t dive too much into the intricate details of this function, but it simply computes an array of statistical information on movies created in a particular year, the number of artists, genres, etc.
Of all the lines, note that we added a console.log('agg recomputed') statement to print a random message to the screen whenever this function runs. Then, in the component’s template, we call the transform function in a loop and render the generated statistics on the UI. To see this component in action, let’s proceed to add it to our app component.
Update your app.ts file to look like this:
import { Component } from "@angular/core";
import { RouterOutlet } from "@angular/router";
import { CubeRootPipe } from "./cube-root.pipe";
import { CommonModule } from "@angular/common";
import { FormsModule } from "@angular/forms";
import { MoviesStatListComponent } from "./movies/movies-stat.component";
@Component({
selector: "app-root",
standalone: true,
imports: [MovieStatsListComponent],
template: `
<div>
<app-movies-list />
</div>
`,
styles: `
`,
})
export class AppComponent {}
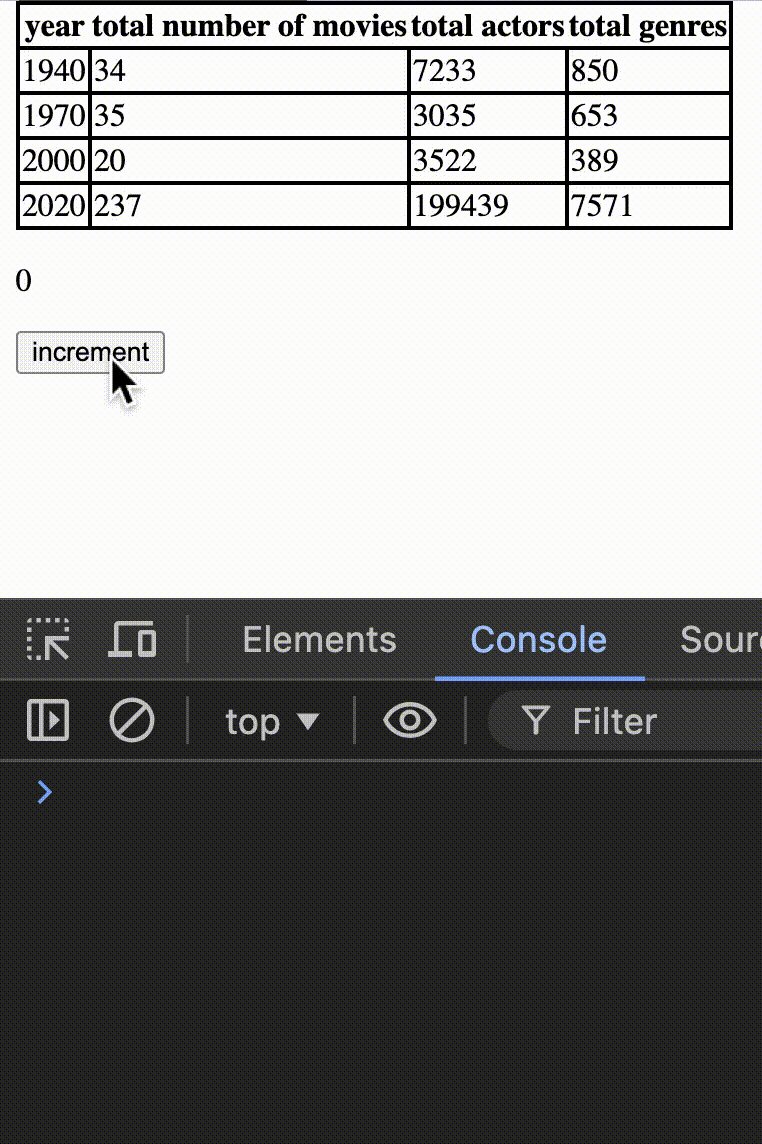
Start the application by running the command ng serve, and you should see the application as shown below:

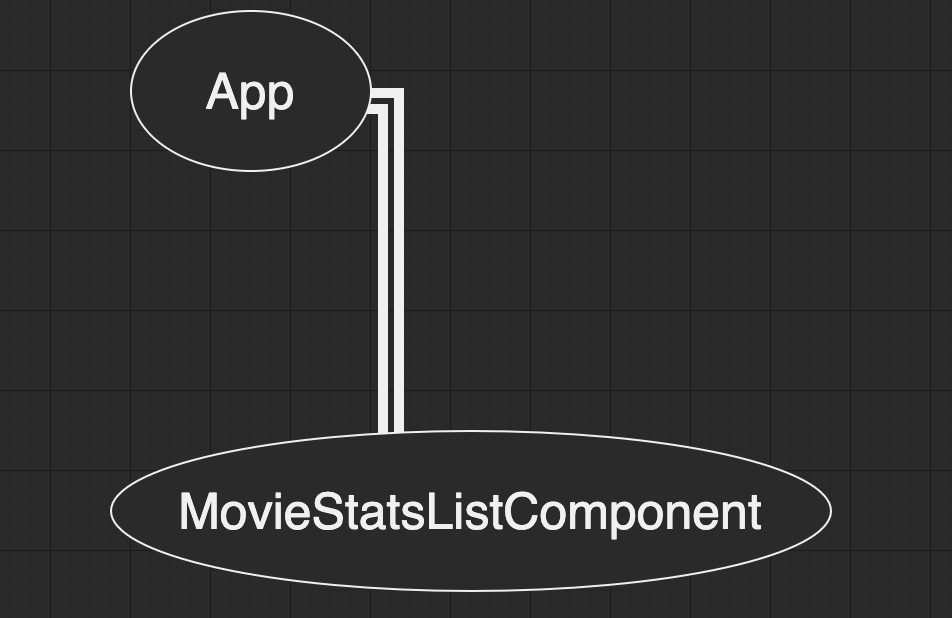
So far, everything looks good, and we can think of our current application tree like this:

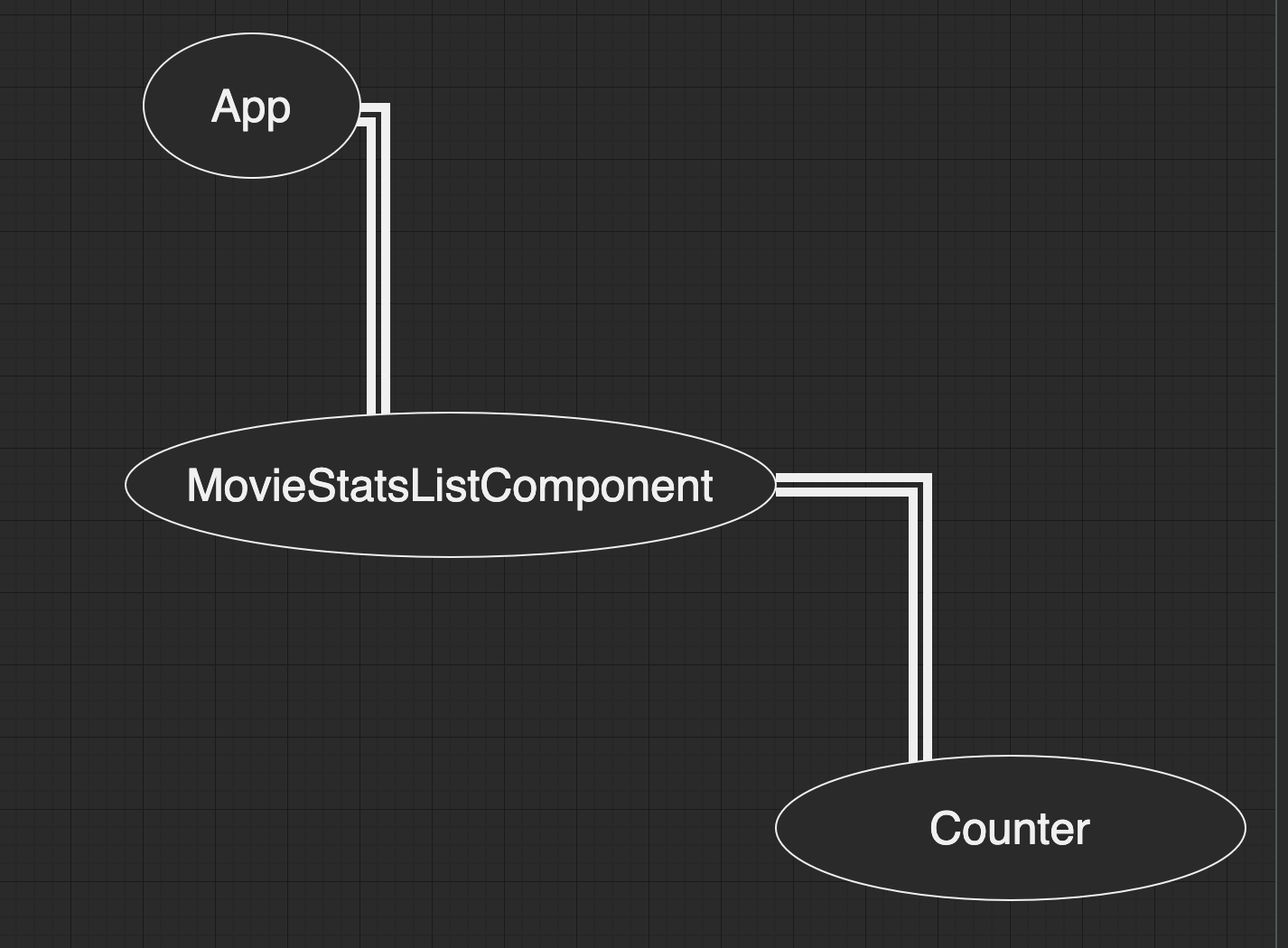
To see why calling the transform function directly in the template of the MovieStatComponent is a bad idea, let’s add a simple counter component to our app tree:

At the root of your project, create a counter.component.ts file and add the following to it:
import { Component } from "@angular/core";
@Component({
selector: "counter",
standalone: true,
imports: [],
template: `
<p>
{{ count }}
</p>
<button (click)="inc()">increment</button>
`,
styles: ``,
})
export class CounterComponent {
count = 0;
inc() {
this.count++;
}
}
Let’s now embed the counterComponent in the MovieStatListComponent. Update the movie-stat.component.ts file with the following:
@Component({
selector: "app-movies-stat",
standalone: true,
changeDetection: ChangeDetectionStrategy.OnPush,
imports: [AggregateMoviePipe, MoviesSearchComponent, CounterComponent],
template: `
<table>
//...other code
</table>
<counter />
`,
styles: `
//....styles
`,
})
export class MoviesStatListComponent {
//...
}
We imported the counterComponent in the imports array and added it to the template.
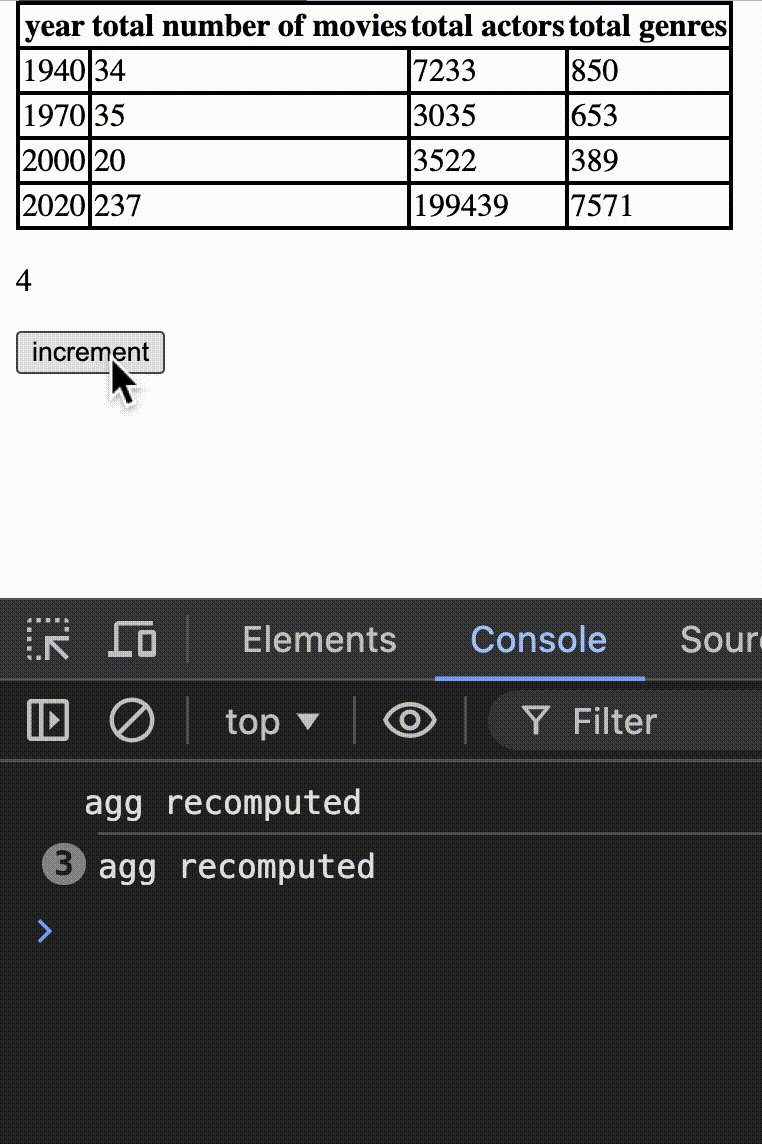
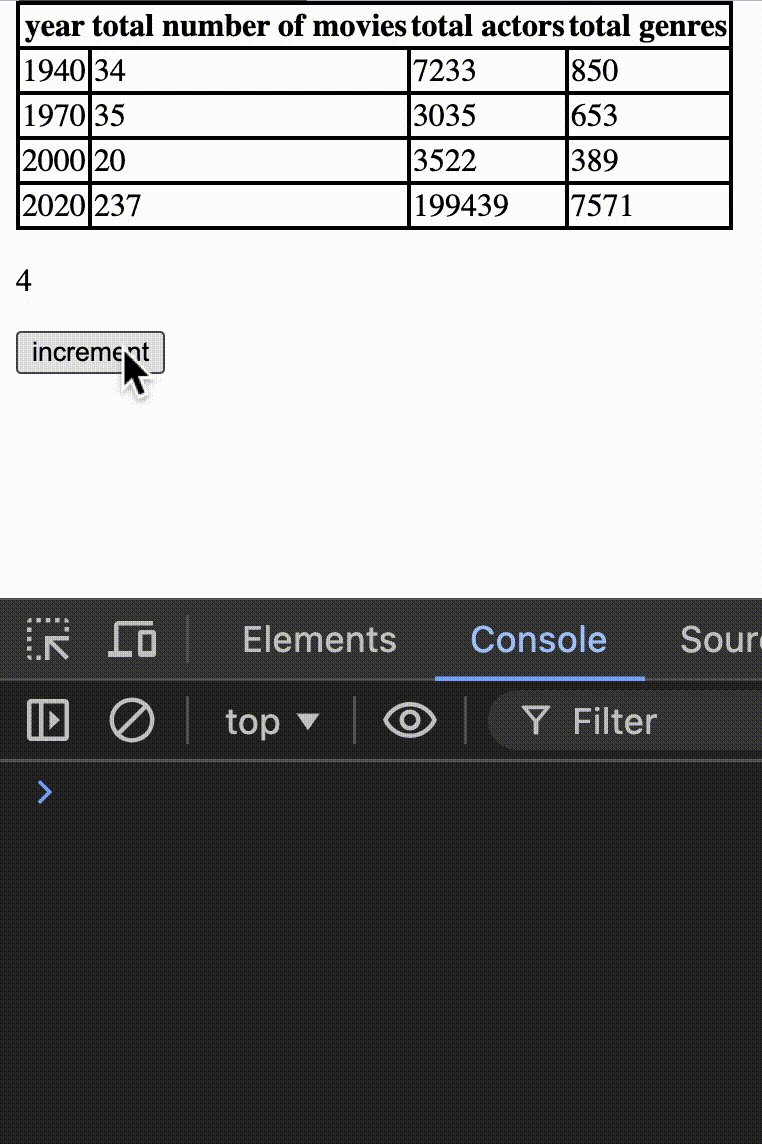
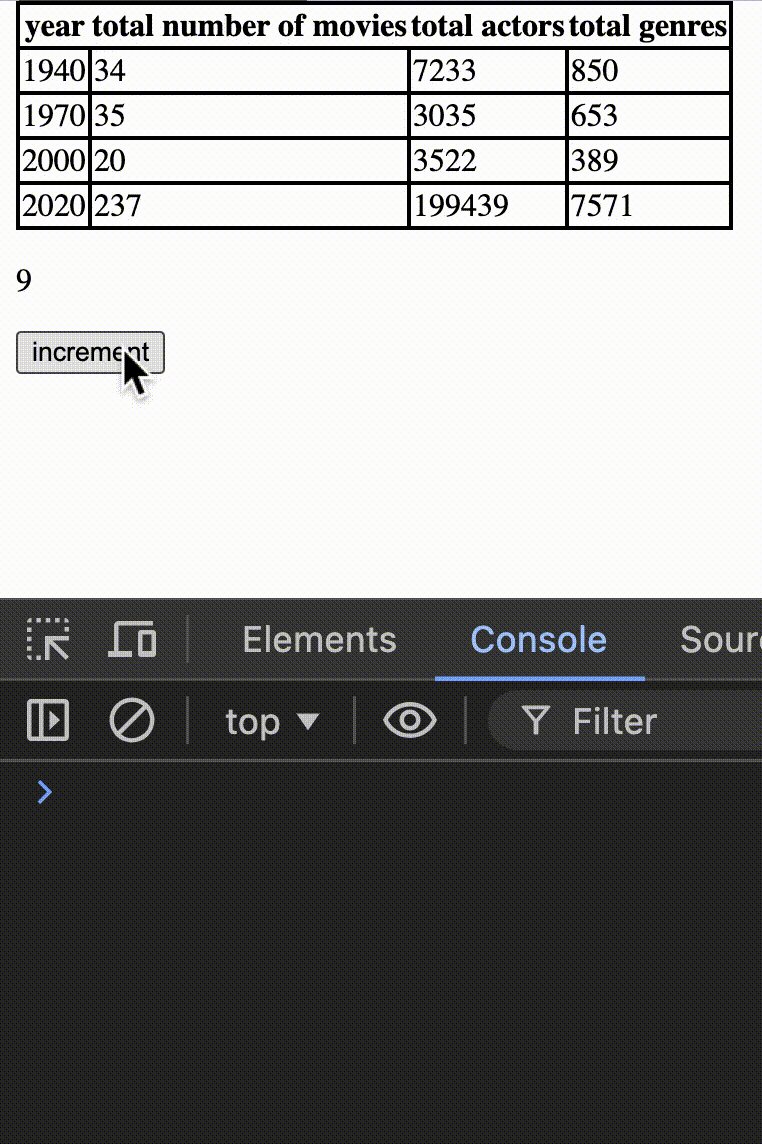
Now, when we run the application, we notice some issues. For example, function calls embedded in the template are evaluated on every rerender, degrading performance.

Each time we increment the counter in the transform function, the MovieStatListComponent prints to the console; this means it runs on each rerender.
Change detection works in Angular following an upward and then downward flow. In our case, each time the counter is incremented, it and its ancestors (MovieListComponent and App component) are marked as dirty, meaning they need rerendering. This is the upward stage, and Angular rerenders them from top to bottom (downward phase).
During rerendering, Angular reevaluates the template of each component. Because the transform function is called directly in the MovieStatListComponent template, it is unable to know whether the result of calling transform() has changed, so it just calls it again to ensure that it renders the latest result, which is not what we want.
Imagine having a large application where many components exhibit this behavior while doing expensive computations in one or more of them in your application tree. You can immediately see how performance can degrade over time.
Improving with Pipes
Let’s improve our code by creating a pipe. Create this file by running this command in your terminal:
touch aggregate-movies.pipe.ts
Update its contents with the following:
import { Pipe, PipeTransform } from "@angular/core";
import { Movie } from "./movies/types";
export type movieAnalytics = {
totalMovies: number;
totalActors: number;
totalGenres: number;
year: number;
};
@Pipe({
name: "aggregateMovie",
standalone: true,
pure: true,
})
export class AggregateMoviePipe implements PipeTransform {
transform(
movies: Movie[],
from?: number,
to: number = 2024
): movieAnalytics[] {
//...same as previous
console.log("agg recomputed ");
return Object.values(yearlyAnalytics);
}
}
In the code above, we created a pipe. Pipes are pure by default in Angular, but for readability, we still added pure: true to the options passed to the @Pipe decorator.
As mentioned earlier, pipes must implement the PipeTransform interface, which has a method named transform(). We also updated this method with the same function we wrote for MovieSearchComponent.
Let’s now use this pipe to replace what we had previously. Update the movie-stat.component.ts file:
import { ChangeDetectionStrategy, Component, OnInit } from "@angular/core";
import { Movie } from "./types";
import { movies } from "./data/movies";
import { AggregateMoviePipe } from "../aggregate-movie.pipe";
import { MoviesSearchComponent } from "./movie-stat-search.component";
import { CounterComponent } from "../counter.component";
@Component({
selector: "app-movies-stat",
standalone: true,
changeDetection: ChangeDetectionStrategy.OnPush,
imports: [AggregateMoviePipe, MoviesSearchComponent, CounterComponent],
template: `
<table>
<tr>
<th>year</th>
<th>total number of movies</th>
<th>total actors</th>
<th>total genres</th>
</tr>
@for (summary of movies | aggregateMovie ; track $index) {
<tr>
<td>{{ summary.year }}</td>
<td>{{ summary.totalMovies }}</td>
<td>{{ summary.totalActors }}</td>
<td>{{ summary.totalGenres }}</td>
</tr>
}
</table>
<!-- <app-movies-search /> -->
<counter />
`,
styles: `
//..styles
`,
})
export class MoviesStatListComponent {
movies: Movie[] = movies;
}
In the code above, we included our newly created pipe and updated our template to use it in the loop. Pipes are added using the pipe character (|) followed by the pipe name, which in our case is aggregateMovie.
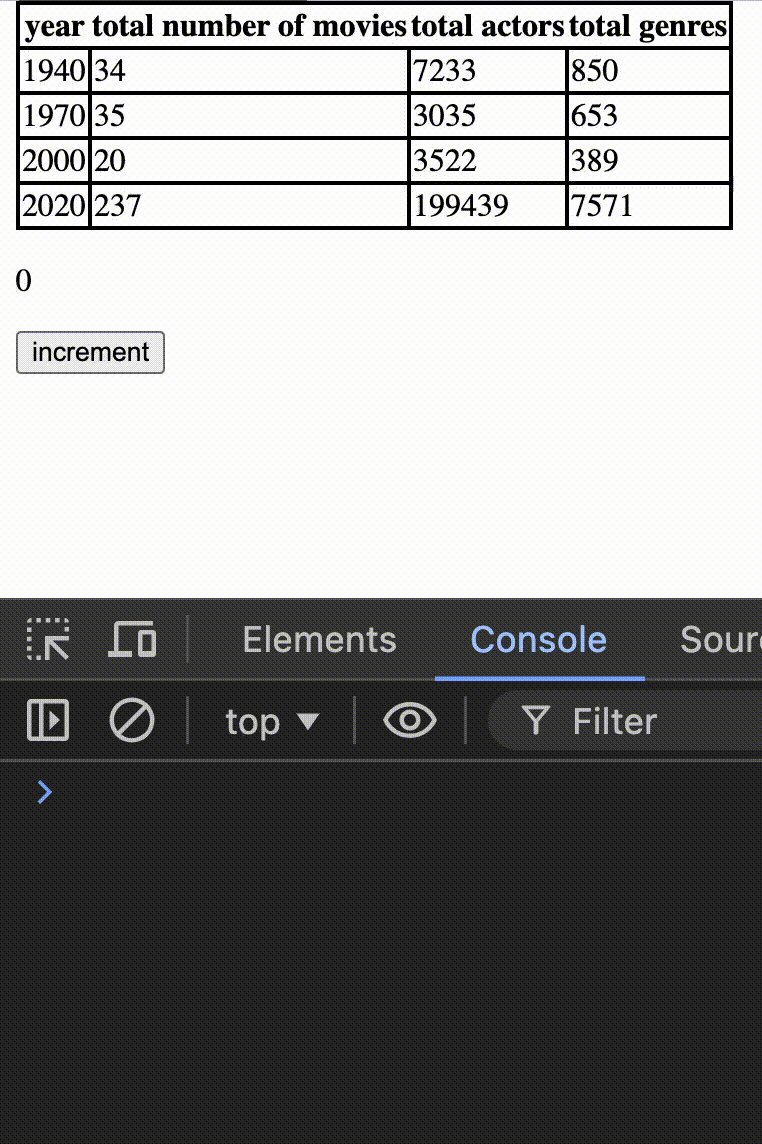
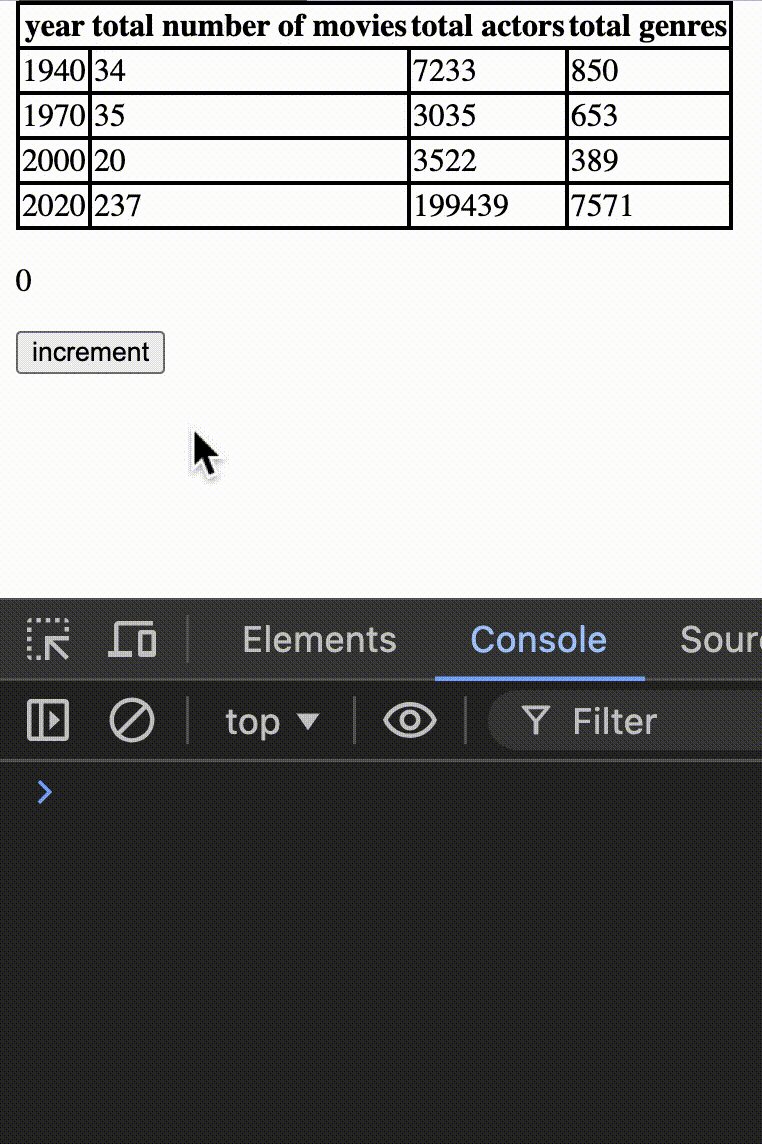
Now, we can view the running application as shown below.

We should notice that when the counter is updated, the call to the transform() method within the pipe is not evaluated. This is because pure pipes will only call the transform() function when the reference to the variable it receives changes. This means that when the counter component was updated, the MoviesStatListComponent was marked as dirty. When Angular is rerendering it, the pipe notices that the reference of the list of movies in its transform() function received in the previous render has not changed, so it does not need to recompute—i.e., transform() does not need to be called.
Memoization
We are not entirely done yet. Our transform function accepts three parameters: the list of movies, a start date and an end date. Now, let’s update our application by adding search functionality to allow users to view movie stats within a time range, e.g., from 1998 to 2000. This section will describe how we can use memoization with pipes to improve our app.
As mentioned earlier, memoization is a technique that allows us to use a map or some other related data structure to cache the results derived from calling an expensive function. When the function is called with a set of parameters that have been computed before, the old cached results can be returned instead of triggering the expensive function to recompute them.
Memoization can also be combined with pipes to optimize our app. Let’s update the movie-state.component.ts file.
import { Component, ElementRef, OnInit, ViewChild } from "@angular/core";
import { Movie } from "./types";
import { movies } from "./data/movies";
import { AggregateMoviePipe } from "../aggregate-movie.pipe";
import { FormsModule } from "@angular/forms";
@Component({
selector: "app-movies-search",
standalone: true,
imports: [AggregateMoviePipe, FormsModule],
template: `
<div class="flexi mt-2">
<div>
<p>from</p>
<input type="text" #dateFrom type="number" />
</div>
<div>
<p>to</p>
<input type="text" #dateTo type="number" />
</div>
<button (click)="search()">search</button>
</div>
<table>
<tr>
<th>year</th>
<th>total number of movies</th>
<th>total actors</th>
<th>total genres</th>
</tr>
@for (summary of movies | aggregateMovie:from:to ; track $index) {
<tr>
<td>{{ summary.year }}</td>
<td>{{ summary.totalMovies }}</td>
<td>{{ summary.totalActors }}</td>
<td>{{ summary.totalGenres }}</td>
</tr>
}
</table>
`,
styles: `
//... styles
`,
})
export class MoviesSearchComponent {
movies: Movie[] = movies;
from: number = 0;
to: number = 2024;
@ViewChild("dateFrom") inputFrom!: ElementRef<HTMLInputElement>;
@ViewChild("dateTo") inputTo!: ElementRef<HTMLInputElement>;
search() {
this.from = Number(this.inputFrom.nativeElement.value);
this.to = Number(this.inputTo.nativeElement.value);
}
}
In the code above, we defined two input fields and added template references on each one to accept the dates. Next, we defined instant variables using the @ViewChild decorator to retrieve the DOM input nodes. Then, we defined a search() function bound to the search button in the form. The search function retrieves the data from the input nodes and stores it to the from and to instance variables, which are then passed as arguments to the aggregateMovie pipe.
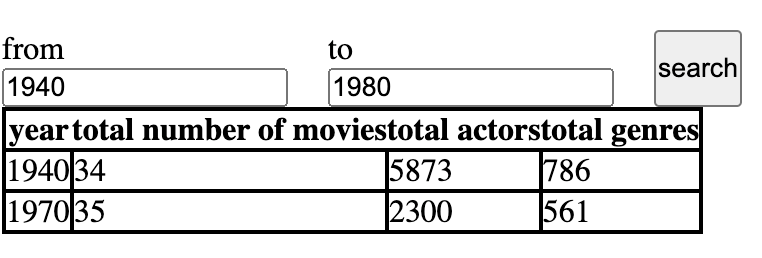
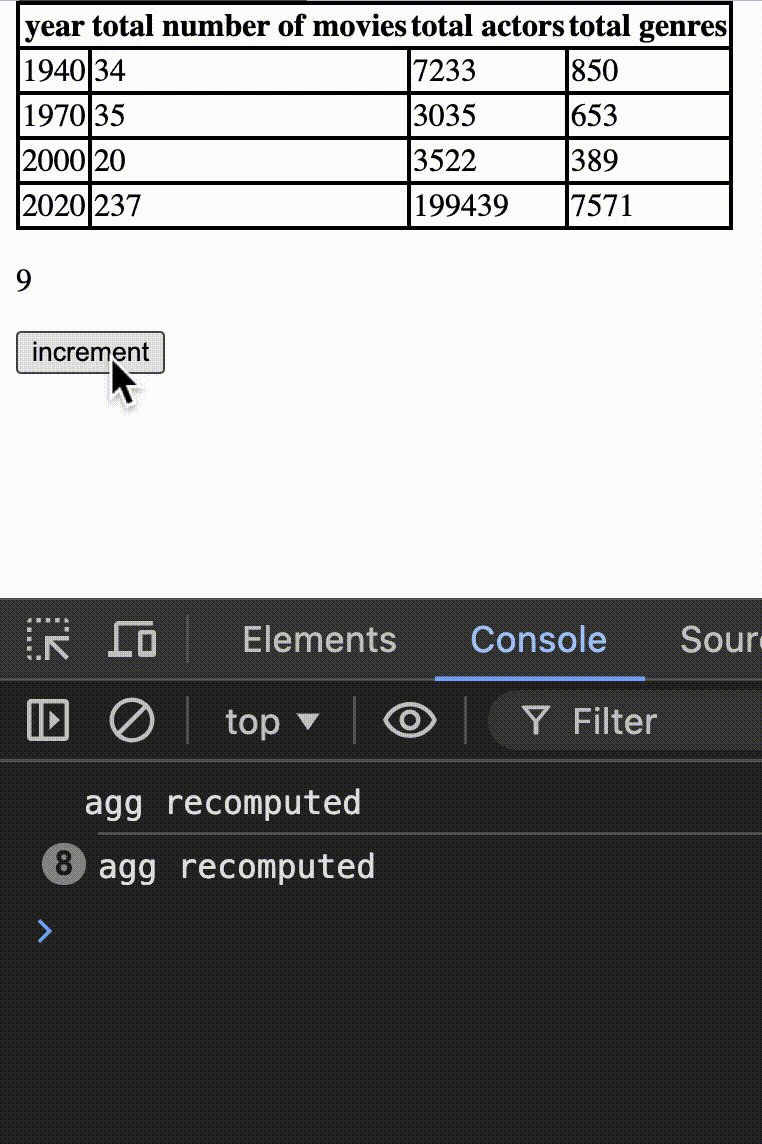
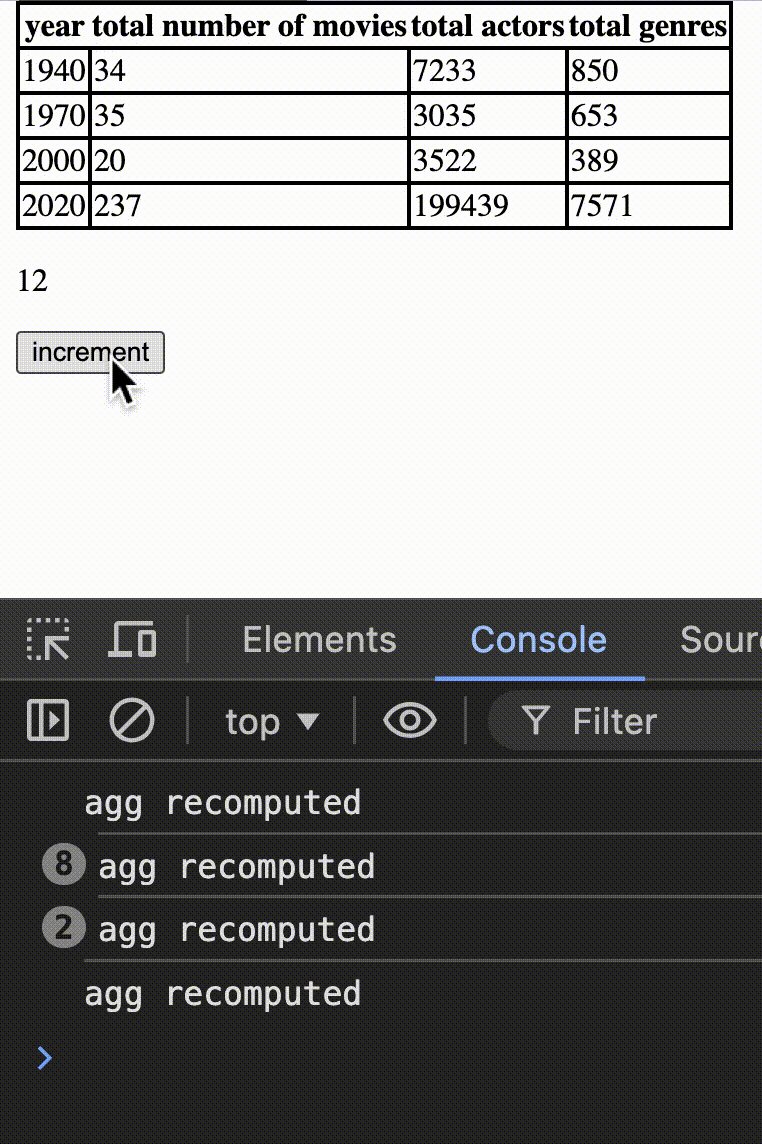
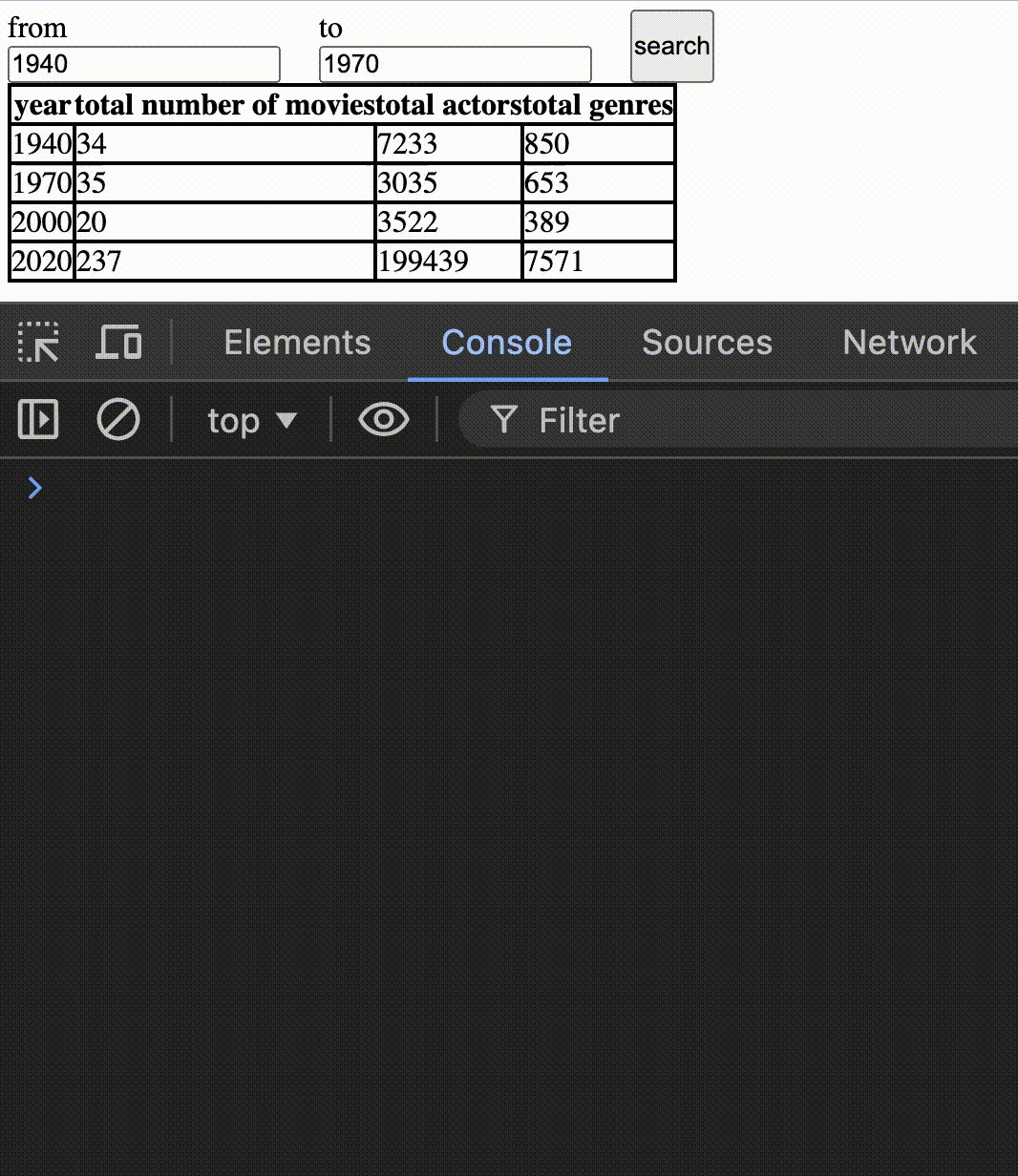
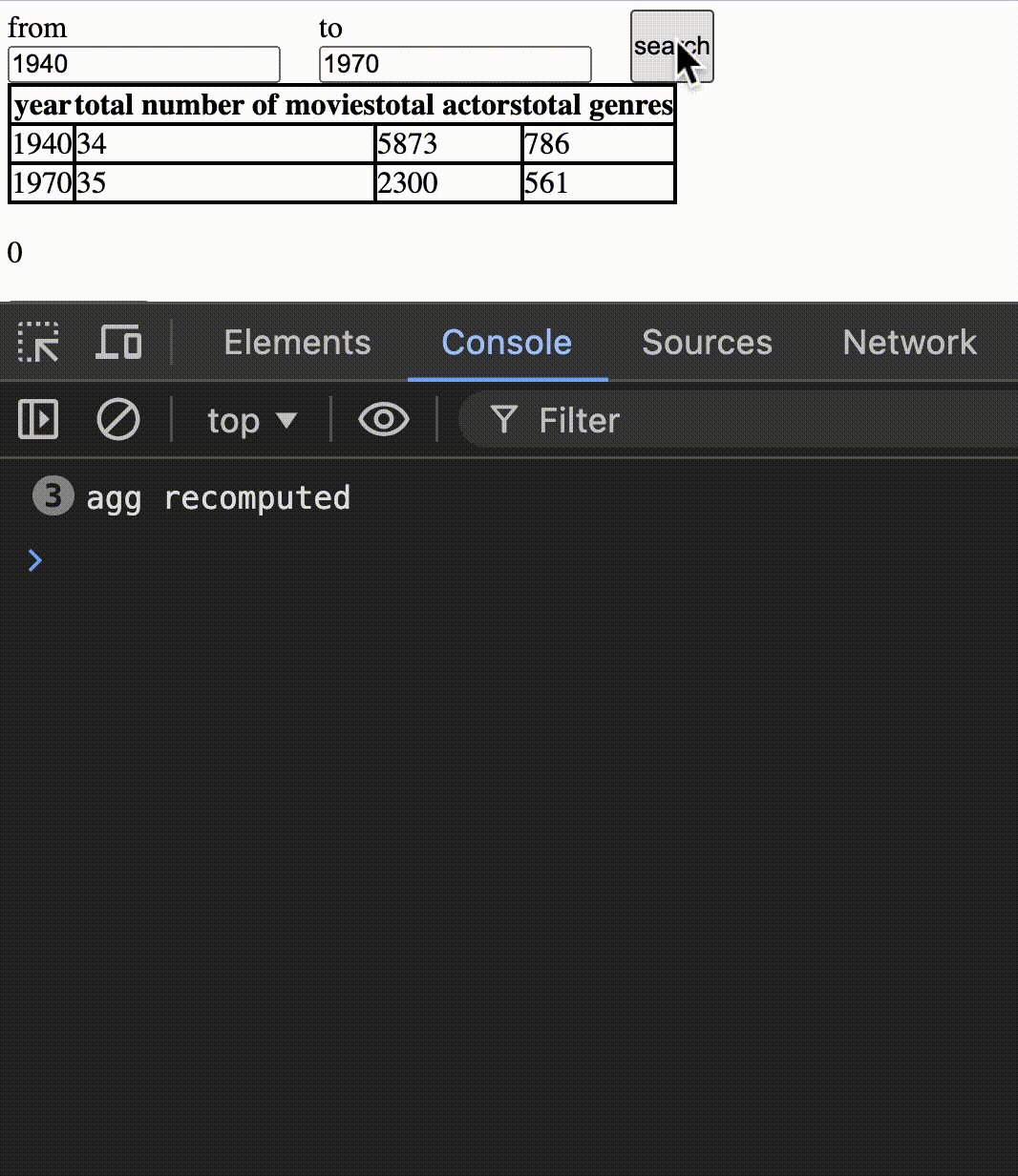
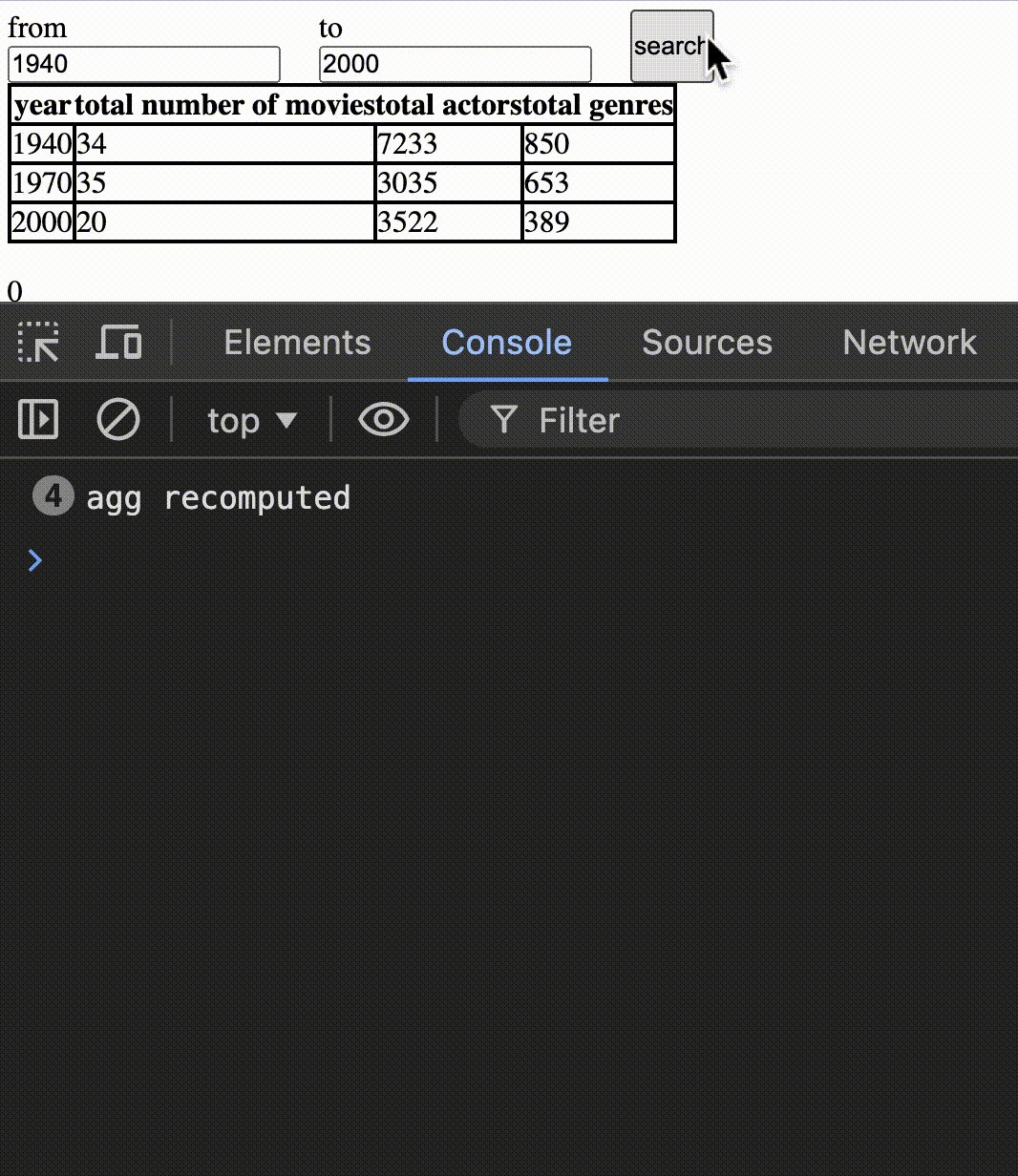
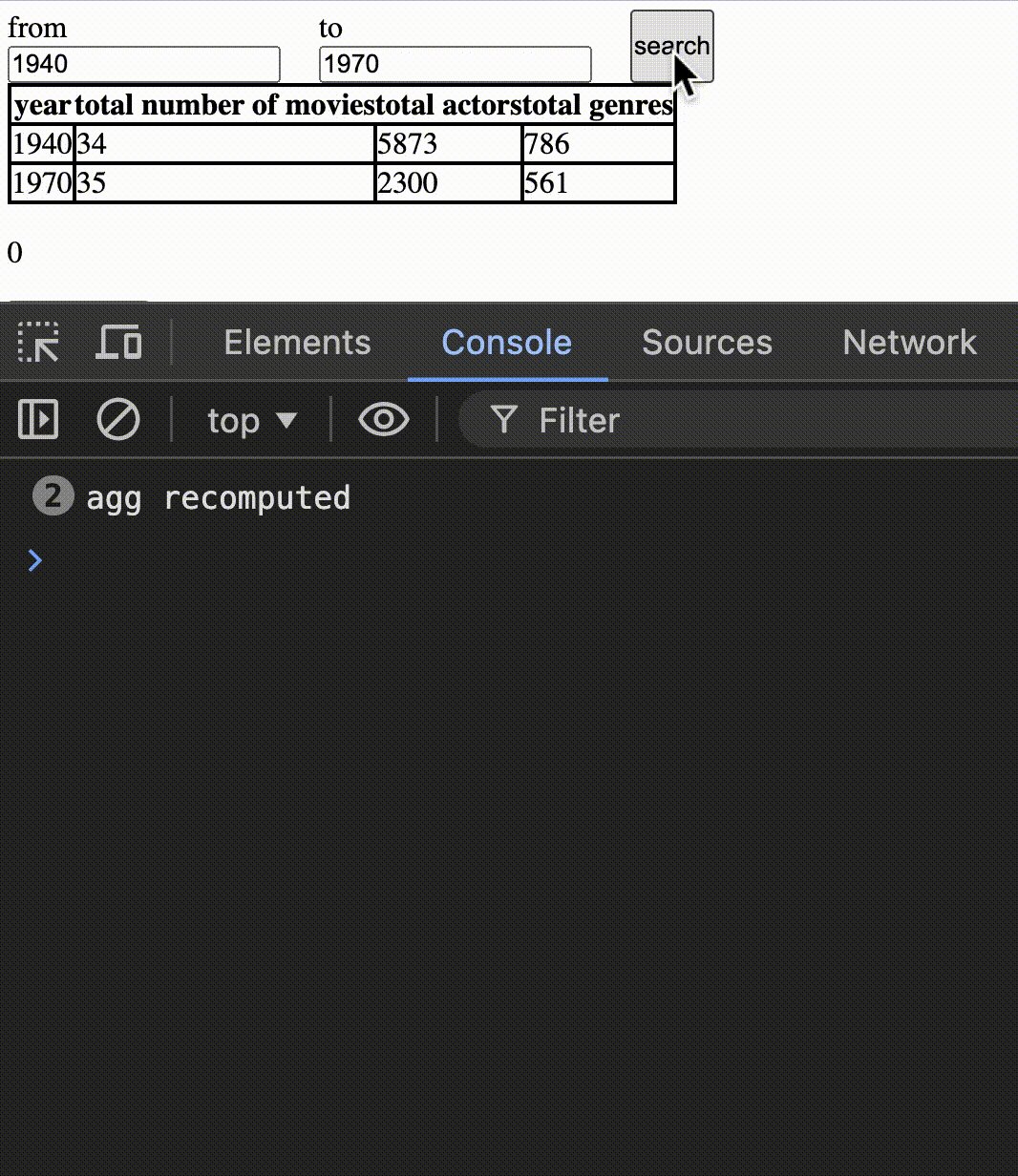
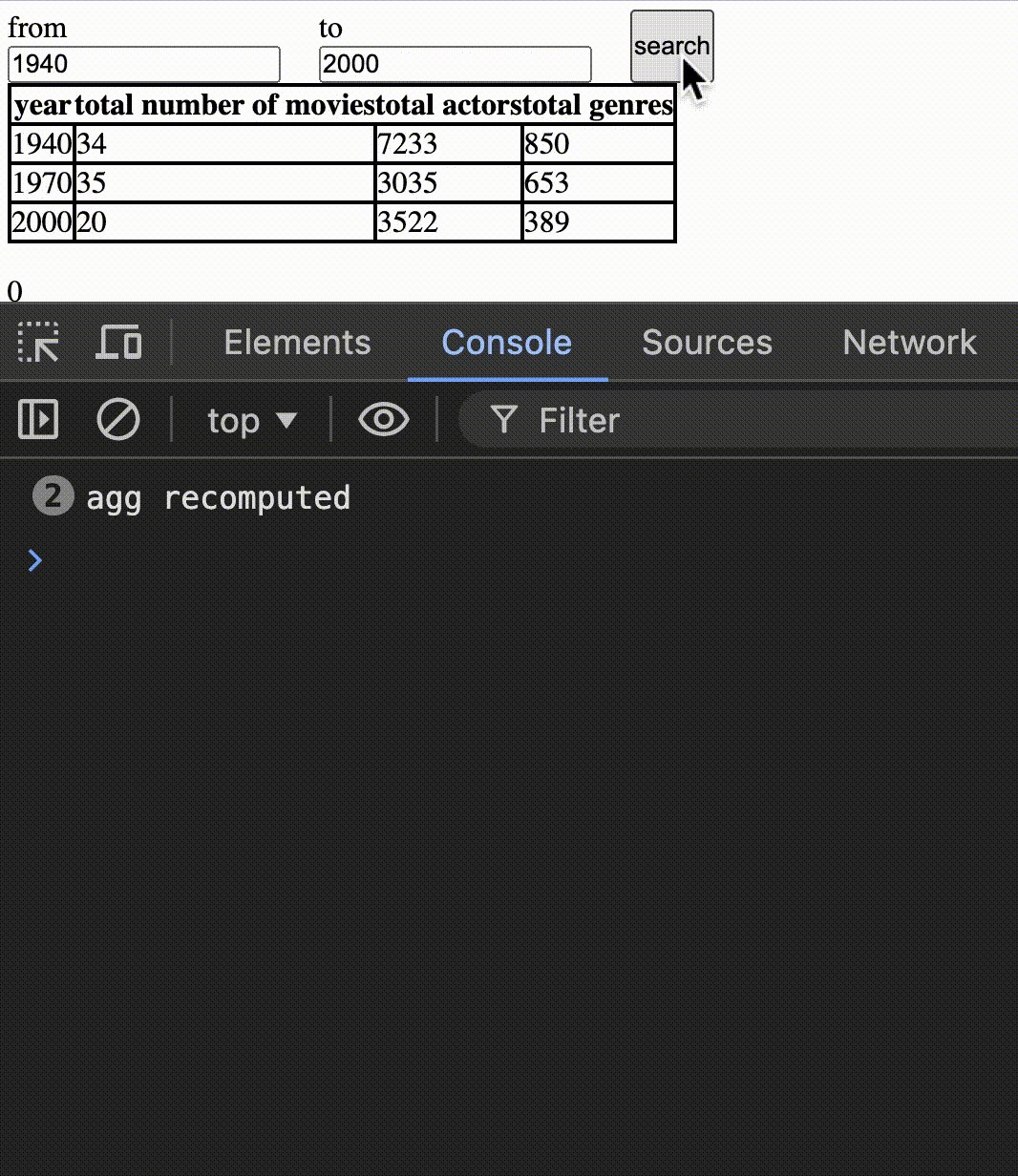
Now, when we view the running application, we should be able to use the search functionality, as shown below.

The image above shows that the pipe is evaluated on each search, as shown in the console. We know that the date combinations are repeated, and the results we get from evaluating the pipe will not change, but they are still being recomputed.
We need to improve the logic. We want to memoize the aggregateMovie pipe so that it can remember results from different date combination inputs. For example, if a user requests stats from 1940 to 1980 and again decides to view stats from 2000 to 2015 if they again provide 1940 to 1980, the aggregatePipe should provide the old result instead of calling its transform method again. To implement this, let’s update the aggregate-movie.pipe.ts file.
import { Pipe, PipeTransform } from "@angular/core";
import { Movie } from "./movies/types";
function memoize(target: any, key: string, descriptor: PropertyDescriptor) {
const originalMethod = descriptor.value;
const cache = new Map();
descriptor.value = function (...args: any[]) {
const cacheKey = JSON.stringify(args);
if (cache.has(key)) {
return cache.get(key);
}
const result = originalMethod.apply(this, args);
cache.set(key, result);
return result;
};
return descriptor;
}
export type movieAnalytics = {
totalMovies: number;
totalActors: number;
totalGenres: number;
year: number;
};
@Pipe({
name: "aggregateMovie",
standalone: true,
pure: true,
})
export class AggregateMoviePipe implements PipeTransform {
@memoize
transform(
movies: Movie[],
from?: number,
to: number = 2024
): movieAnalytics[] {
//...tranform function body
}
}
We defined a memoize decorator and annotated the transform method with it. The decorator accepts three arguments, but we are most interested in the third argument: the property descriptor, which is just an object that holds information about what we decorate. This is contained in this object’s value property, and, in our case, this will hold the actual transform function.
Our decorator modifies the function to use a map that stores information about results from the calls to the function (transform in our case). Before the transform function is called, it converts the parameters to a string to check if they already exist in the map and returns them if they do. Otherwise, it calls the actual transform function and caches the result it gets for future use.
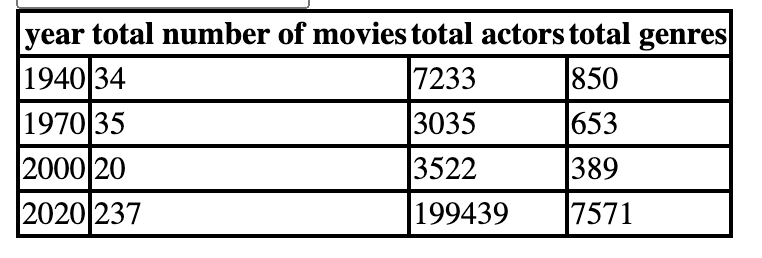
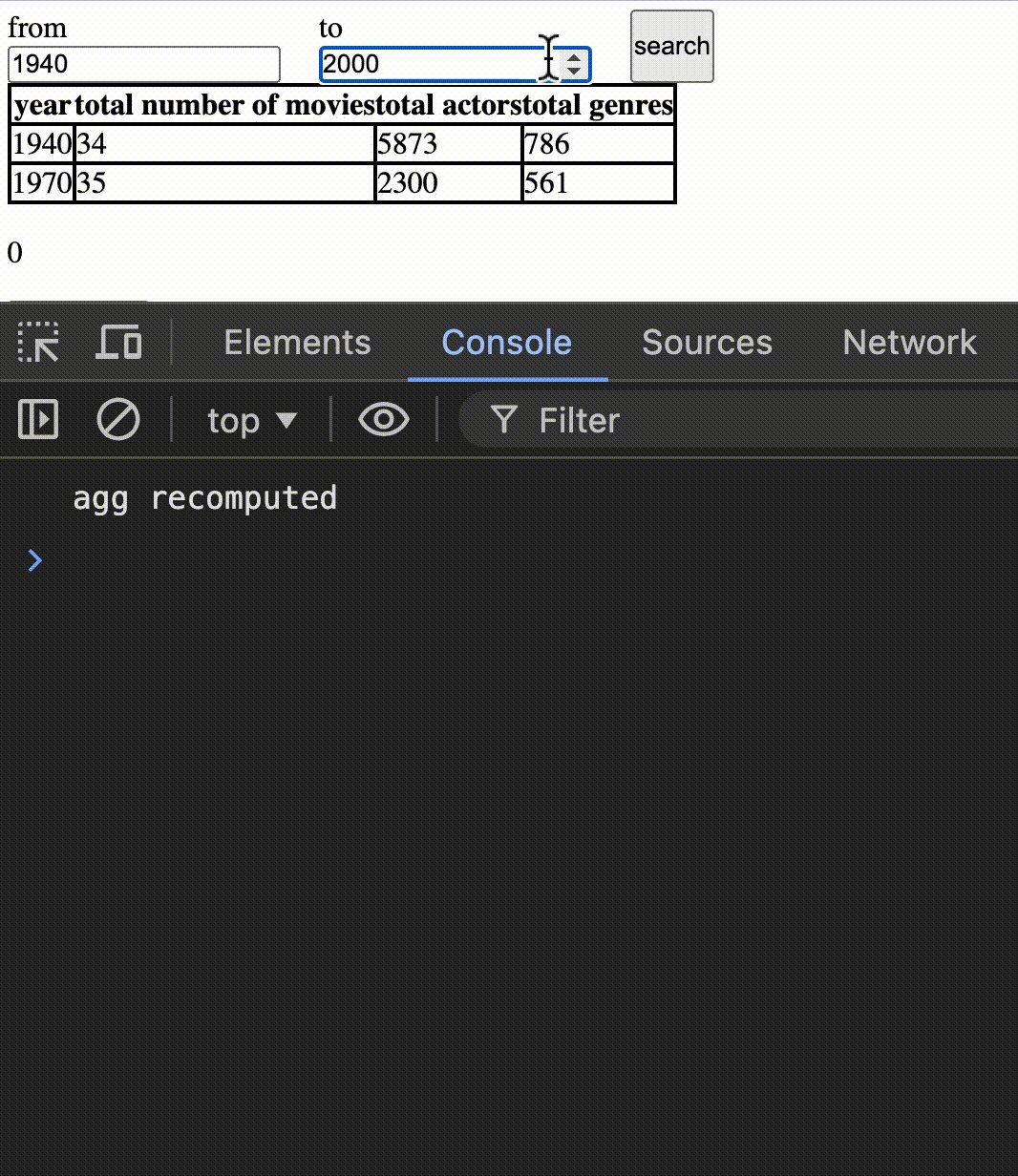
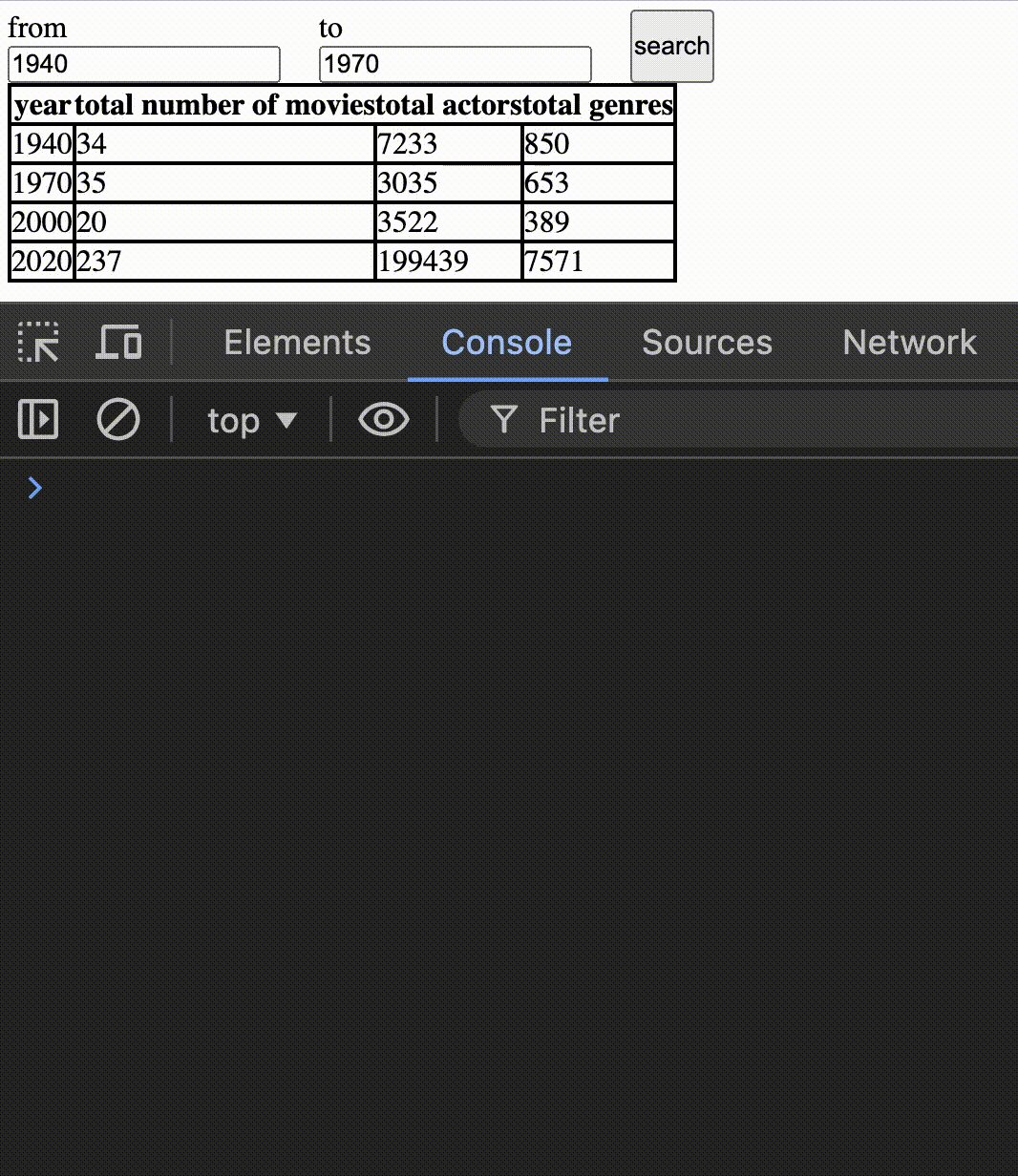
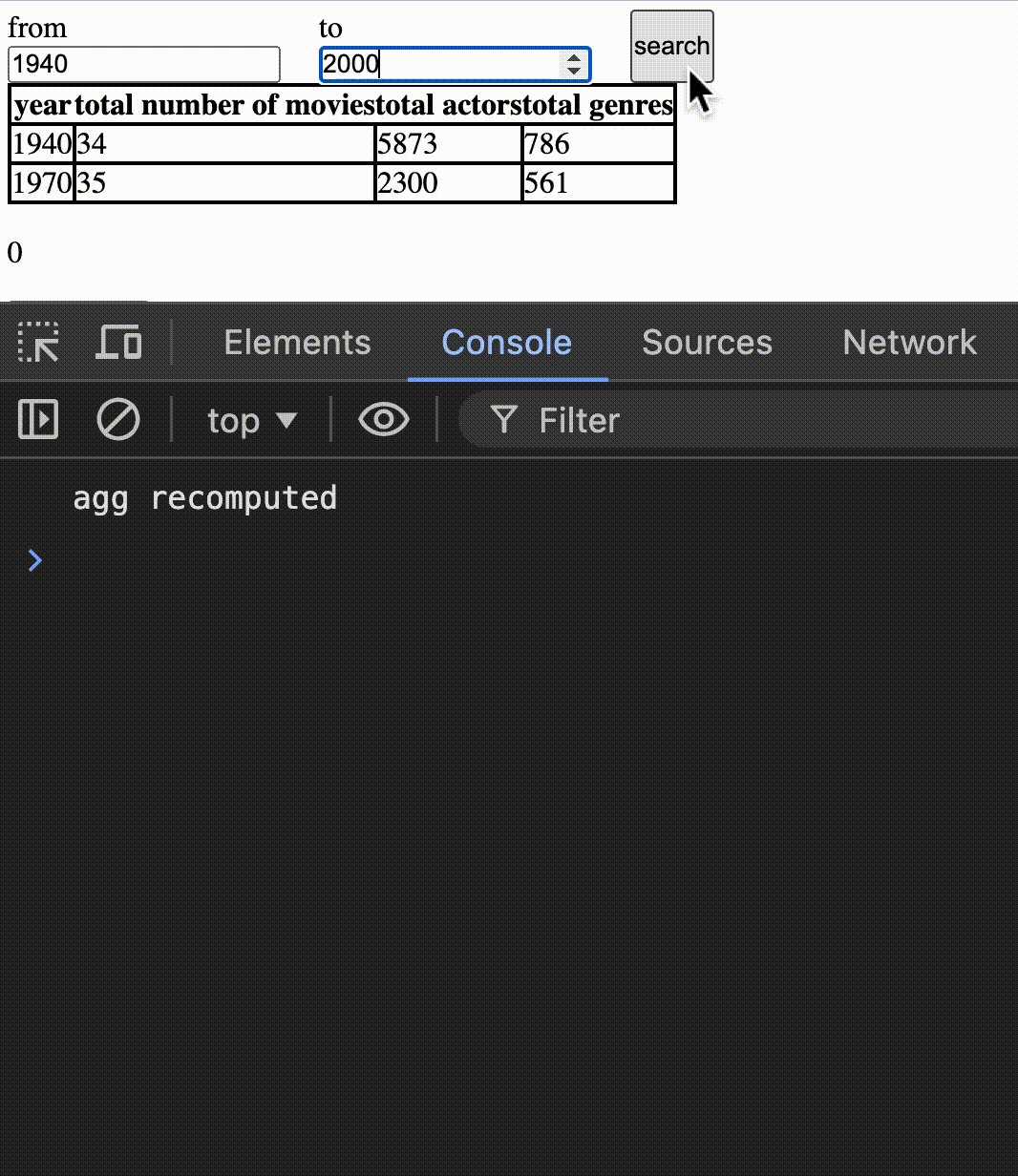
Now, when we look at the running application, we see that the aggregateMovie pipe transform is only called when we pass a new set of dates.

Conclusion
While it is not always technically possible to achieve 100% optimization in our applications, we can always strive for very high numbers. This guide is about pipes and memoization, but it also points out some of the key areas to keep a close eye on when optimizing Angular applications.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.

