Hi,
I have an issue with the following simple code where I drag a label over a GridView header. The DragDrop codes works fine.
I recently added the following ligne
SetLabelBorder(sourceLabel, true);
In the DynamicLabel_MouseDown event handler starting the DragDrop along with the DynamicLabel_MouseUp event handler.
The labelBorder is normally setup in the MouseDown event, but even if I simply click on the label and release it, the MouseUp event is not called and the border cannot be suppressed.
Here is the related code:
RadLabel? PreviousLabelWithBorderSet = null; private void DynamicLabel_MouseDown(object? sender, MouseEventArgs e) { sourceLabel = sender as RadLabel; if (sourceLabel != null) { if (e.Button != MouseButtons.Left) return; isCurrentlyDragging = true; objCurrentlyDragged = DragObject.Label; SetLabelBorder(sourceLabel, true); gvCsvData.DragDrop += gvCsvData_DragDrop; if (sourceLabel != null) DoDragDrop(sourceLabel.Text, DragDropEffects.Copy); } } private void DynamicLabel_MouseUp(object? sender, MouseEventArgs e) { sourceLabel = sender as RadLabel; if (sourceLabel != null) { if (e.Button != MouseButtons.Left) return; if (sourceLabel != null) SetLabelBorder(sourceLabel, false); } } private void SetLabelBorder(RadLabel labelBorder, bool setBorder) {
// Temporary : At least suppress previous label border if new one is selected !! if (PreviousLabelWithBorderSet != null) { PreviousLabelWithBorderSet.LabelElement.BorderVisible = false; PreviousLabelWithBorderSet = null; } if (setBorder) { labelBorder.LabelElement.BorderVisible = true; PreviousLabelWithBorderSet = labelBorder; } else { labelBorder.LabelElement.BorderVisible = false; } }
What am I doing wrong ?
Thanks
Patrick


I get this message when starting Visual Studio.
message: Visual Studio stopped responding for x seconds (x s anywhere from 6 to 20).
Disabling the extension Progress Telerik UI for WinForms Extension 2023.1.113.1 might help.
Microsoft Visual Studio Enterprise 2022 (64-bit) - Preview Version 17.6.0 Preview 1.0
and previous versions also.
Also previous versions of UI for WinForms.
It does not matter if I am working on a WinForms project or not.
Works find after that.
-George
 Rank 1
Rank 1
To further explain, the behavior happens when adding a new row, via button event, to the gridview (with AddNewBoundRowBeforeEdit enabled and AllowAddNewRow disbaled). The new row is pinned to the top, with editing enabled. When copying row data from one row to this new row, pasting the row data only works if the grid view is on the last page. Pasting Individual cells do not have this problem and any cell is enabled for edit while viewing any page of the grid view.
So I'm left wondering why is this even an issue in the first place. Not even automatically pasting valid row data, via button event that adds the new row, works.
Is there a setting available somewhere that can override this behavior? Or explanation as to why this is the case?
Let me know if more information is needed.
Edit:
I've put together a small app using a pre-existing demo provided by Telerik. Note that due to some other behavior, pasting into the new row on last page removes said row from view. Ignore that behavior.


Hi,
first sorry for the general tag selected as I didn't find any specificone about Document Processing.
I am creating a simple document mostly made up of tables using the following code where neither the row.height, nor the VerticalAlignment are working (see attached screenshot).
I would like much narrower cells and the text vertically centered.
How to achieve this ?
thanks
Patrick
RadFlowDocument document = new RadFlowDocument();
RadFlowDocumentEditor editor = new RadFlowDocumentEditor(document);
Section section = new Telerik.Windows.Documents.Flow.Model.Section(document);
document.Sections.Add(section);
section.PageMargins = new Telerik.Windows.Documents.Primitives.Padding(40, 10, 40, 10);
section.PageSize = PaperTypeConverter.ToSize(PaperTypes.A4);
Table FactTable = section.Blocks.AddTable();
for (int i = 0; i < datas.GetLength(0); i++)
{
TableRow row = new TableRow(document);
row.Height = new TableRowHeight(HeightType.Exact, 14);
PiedFactTable.Rows.Add(row);
{
TableCell cell = row.Cells.AddTableCell();
cell.VerticalAlignment = VerticalAlignment.Center;
Run run= cell.Blocks.AddParagraph().Inlines.AddRun(datas[i]);
}
}

Hello,
I have followed the tutorials and I was able to add a CustomCell made of a RadColorBox, this is working perfectly fine as long as the number of columns in the ListBox does not cause the horizontal scroll bar to appear. When this happens, and the user scrolls to show the other columns, the RadColorBox disappears initially and, by debugging what's happening, I see that it's "changing" the cell looping between all the columns in the rows.
This is the starting state
This is what happens when I scroll right untill the first column goes out of view then back in starting position
This is what happens if i keep scrolling left and right, the ColorBox is in the last column
If I keep scrolling left and right
Please note that this "scrolling" ColorBox is possible only because I have commented a line in the custom control
public override bool IsCompatible(ListViewDetailColumn data, object context)
{
//if (data.Name != "Colore")
//{
// return false;
//}
return base.IsCompatible(data, context);
}If I uncomment the name check, the ColorBox disappears until I have scrolled left and right enough times to allow it to go back to the first column, by debugging the data.Name value I see that it's "moving" from one column to another
This is the Creating event and I am adding the custom cell only if the cell is "Colore", exactly like in the examples, can anyone help me fix this strange behaviour?
private void listEventi_CellCreating(object sender, Telerik.WinControls.UI.ListViewCellElementCreatingEventArgs e)
{
DetailListViewDataCellElement cell = e.CellElement as DetailListViewDataCellElement;
if (cell != null && cell.Data.Name == "Colore")
{
var newCell = new CustomDetailListViewDataCellElement(cell.RowElement, e.CellElement.Data);
newCell.FormParent = this;
e.CellElement = newCell;
}
}Thank you in advance for any suggestion


I have a Pivot Grid, that has a data set that has two fields, In those fields, it's possible that records in that collection could have empty string value. And if I set one field to be my column group and the other to be my row group and one of those fields as my aggregate count field, everything looks fine, and as expected.
However, as soon as I filter the ROW GROUP other than the EMPTY value, it drops the COLUMN groups "EMPTY" string column, as well, as if I filter the COLUMN GROUP on a non-empty value, it removes the ROW GROUP's empty string row. I am not sure if this is by design or what but, this is causing an issue for our customers as they cannot figure out why their numbers in this pivot grid are not the same in other reports (non-pivot). NOTE, if I filter in either the GROUP or COLUMN fields for the "EMPTY" string value, all the EMPTY string values still show in the COLUMN/ROW groups.
As a solution to this problem, I made sure that these "EMPTY" string fields has at least one empty space in them... Attached is my sample project. Once you run the form, just filter either the ROW or COLUMN group on anything other than the EMPTY string value.
Thanks


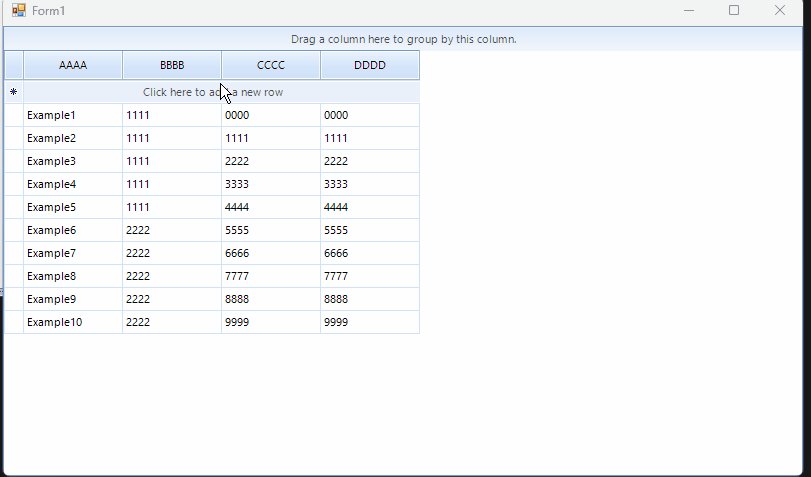
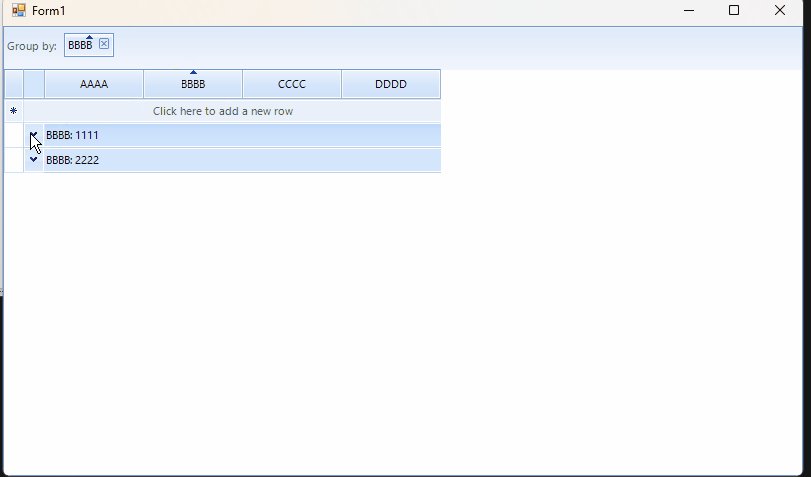
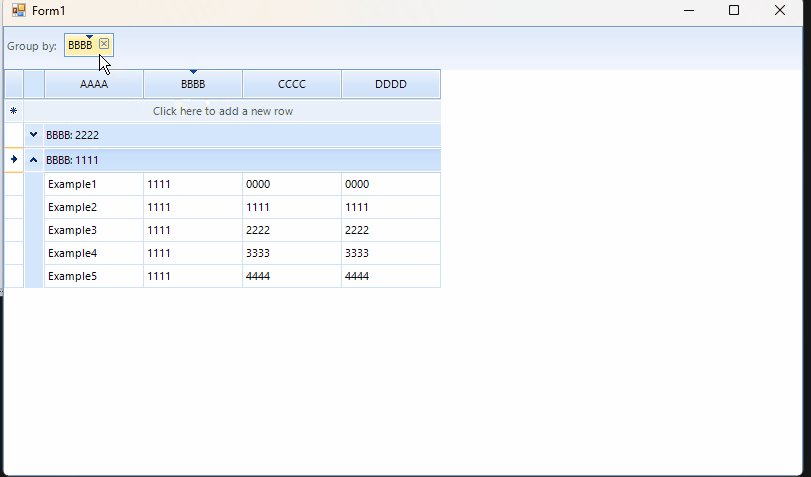
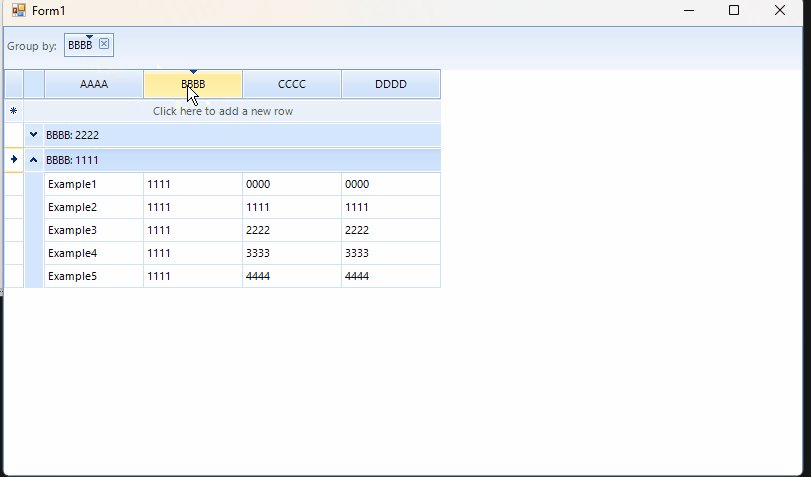
I think there is a little bug in column header with gridview when sorting a grouped column and ShowGroupedColumns = true.
Changing sorting direction only works first time, then you need to click on grouped tag to change sorting direction. See attached gif

I have attached the example project used in the gif to test this.


[Refer attached for sample project]
Question: How to add Combo Box in a RadGridView Cell?
Requirements:
- The column is a GridViewTextBoxColumn, not GridViewComboBoxColumn.
- Depending on the column type, the column will be populated dynamically with either Combo Box or Text Field.
- Each combo box contains different items.
Sample below using DataGridView:
//DataGridView
dataGridView1.Columns.Add("Item", "Item");
dataGridView1.Columns.Add("Value", "Value");
dataGridView1.Columns.Add("Type", "Type");
dataGridView1.Columns.Add("Options", "Options");
list = new List<string[]>();
list.Add(new string[] { "Result", "DropDown", "Pass,Failed" });
list.Add(new string[] { "UserId", "Text", "" });
index = 0;
foreach (string[] s in list)
{
dataGridView1.Rows.Add(s[0], "", s[1], s[2]);
switch (s[1])
{
case "DropDown":
DataGridViewComboBoxCell cmb = new DataGridViewComboBoxCell();
var selection = s[2].Split(new string[] { "," }, StringSplitOptions.RemoveEmptyEntries).ToList();
cmb.DataSource = selection;
this.dataGridView1.Rows[index].Cells[1] = cmb;
break;
case "Text":
this.dataGridView1.Rows[index].Cells[1].Value = "Text Field";
break;
}
index++;
}


I am developing log viewer using richtexteditor.
I do input the function whenever adding text on richtexteditor, it shows lastest part on there and cursor is located bottom on the control.
How to do it on richtexteditor.
And if you have more convienient choice to develop log viewer. let me know.
 Rank 1
Rank 1
 Iron
Iron
Hi,
with custom taggers is it possibile to manage insentive custom grammar?
thank you







